Seguro que en estos últimos años has escuchado lo importante que es tener una web usable. Pero, ¿Qué es usabilidad web? ¿Es lo mismo que accesibilidad?
Diferencia entre usabilidad y accesibilidad
A menudo la gente confunde estos dos conceptos. Por ello, me gustaría aclarar, antes de empezar, la diferencia entre usabilidad y accesibilidad.
La accesibilidad es la posibilidad que tiene cualquier persona para usar X cosa, mientras la usabilidad se centra en mejorar la relación de las personas con X cosa.

No todo el mundo tiene accesibilidad a una bici, pero aquel que la tiene quiere poder utilizarla sin problemas. Es por ello que los profesionales de la experiencia de usuario se preocupan de mejorar la relación de las personas con la bici (que el manillar sea cómodo, que el sillín sea blando…)
Otros conceptos que suelen confundir son: UX, UxD, UI y Uxl. Así que te recomiendo que eches un vistazo a este post donde explicamos detalladamente las claves para entender la diferencia en Usabilidad UX, UxD, UI y UxI.
Reglas de Usabilidad Web
Una vez superado este punto, sabemos que el objetivo de la usabilidad web es mejorar la relación de las personas con la interfaz web. Para ello, la usabilidad se basa en unas reglas de usabilidad web.
Estas reglas fueron redactadas por Jakob Nielsen y son tan lógicas como la vida misma:
1. Visibilidad del estado del sistema:
El usuario siempre debería saber lo que está ocurriendo en el sistema.

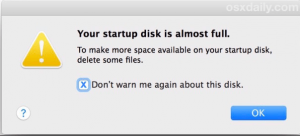
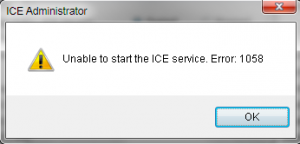
2. Relación entre el sistema y el mundo real:
El usuario siempre debería entender el sistema. ¡Sobre todo cuando hablamos de errores!


3. Control y libertad del usuario:
El usuario debería poder corregir cualquier error. Deshacer, rehacer, poder eliminar el producto del carrito…

4. Consistencia y estándares:
El usuario no debería cuestionarse la interfaz. ¿El menú va abajo o arriba? ¿Utilizarías otro símbolo que no fuera un carrito?

5. Prevención de errores:
El usuario puede equivocarse, por ello es mejor prevenir que curar.
6. Reconocimiento antes que recuerdo:
El usuario no debería acordarse del nombre de los productos, de ahí la importancia de las imágenes.
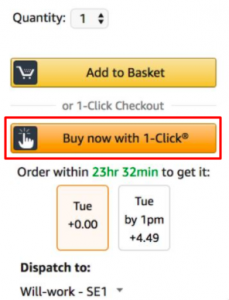
7. Flexibilidad y eficiencia de uso:
El usuario avanzado debería poder navegar de forma más fácil. ¡Mejor si este usuario puede comprar en un sólo clic!

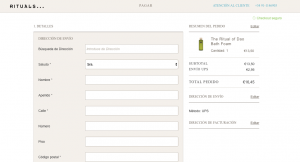
8. Estética y diseño minimalista:
El usuario no debería distraerse. Esto es especialmente importante en el check out.

9. Ayudar a los usuarios a reconocer:
El usuario debería entender y poder recuperarse de cualquier error. ¡Hasta de un 404!

10. Ayuda y documentación:
El usuario siempre debería contar con ayuda. ¡Aunque sea de bots!

Cómo presentamos las Mejoras en UX
En usabilidad web, como en cualquier otro ámbito, es muy importante la presentación. Es decir, ¿Cómo mostramos los cambios qué proponemos de forma comprensible e intuitiva?
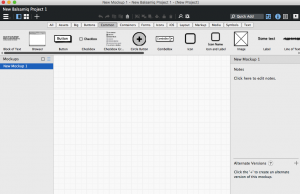
Existen numerosas herramientas que nos facilitan el trabajo. En estudio34 venimos utilizando Balsamiq Mockups.
Un Mockup en UX es el prototipo (diseño) de un posible cambio. ¿El objetivo? Que el cliente pueda ver de forma fácil qué es lo que se propone.
En Balsamiq Mockups podemos diseñar desde pequeños cambios, como la estructura de un menú, hasta la estructura de una página entera.

Estos prototipos pueden ser simples esqueletos… o bien pueden tratarse de diseños fieles al resultado final. Esto dependerá del objetivo final del mockup. Por ejemplo, muchas agencias utilizan el mismo mockup para realizar el test a/b, mientras otras utilizan el prototipo como un simple borrador con el objetivo de implementarlo en otras herramientas más potentes como Google Optimize o directamente en pre-producción.
Nosotros te recomendamos que, sea para el objetivo que sea, trabajes con mockup. Ya lo dicen, un imagen vale más que mil palabras… ¿Y un mockup? ¡Vale más que mil desarrollos!
Una vez tenemos el Mockup tocan ¡los tests de Usabilidad Web!
La pregunta del millón es: ¿se deben testear todos los cambios? Nosotros consideramos que no, no todos los cambios se deben testear. Aquellos cambios que no afectan directamente al CRO (Conversion Rate Optimization) y que van cumplen de forma obvia las reglas de usabilidad web no se deberían testear.
Debemos tener en cuenta que todos los cambios que se proponen en un mockup son soluciones a problemas que se han recogido previamente en un análisis de usabilidad y en test de usabilidad web con usuarios. Por lo tanto, es obvio que los cambios propuestos van a mejorar la experiencia de usuario.
¿Pero aquellos que afectan de forma directa el CRO? Estos cambios sí que se deben testear. Por ejemplo, todos los cambios relativos al checkout.
Y tú, ¿cómo presentas tus cambios? ¿Eres partidario de testearlo todo? ¡Te escuchamos!
Si quieres ampliar información acerca de los puntos mencionados, o quieres que te ayudemos a incrementar tus ventas con nuestros nuestros servicios de CRO , ¡no dudes en contactarnos!