En un post anterior en nuestro blog hablamos sobre qué son los datos estructurados y cómo podemos implementarlos mediante GTM.
Ahora queremos ir más allá y os tenemos preparado una maratón de artículos con el objetivo de explicaros con más detalle qué etiquetados schema se necesita en un ecommerce. En esta primera entrega vamos a centrarnos en los datos estructurados que se deben implementar en una página de PRODUCTO.
¿Qué conseguimos con este etiquetado schema?
Con los datos estructurados de producto conseguimos que los usuarios puedan ver información detallada de producto en los resultados de búsqueda (incluido en Google imágenes). Como por ejemplo el precio, la disponibilidad, las calificaciones…
¿Cuándo podemos utilizar este etiquetado schema?
Podemos usar este marcado en:
- Una página de producto (con un solo producto)
- Una página de producto (con un solo producto) pero con distintos vendedores (tipo Amazon)
Por lo tanto, NO debemos usar este marcado ni en categorías o listados de producto…
¿Qué debemos tener en cuenta?
Para habilitar los resultados de producto enriquecidos deben incluirse ciertas propiedades obligatorias.
Aunque nosotros recomendamos incluir todas aquellas propiedades de las cuales tengamos datos, ya que de esta forma, mejoraremos nuestro resultado de búsqueda y tendremos más posibilidades de destacar sobre la competencia.
¿Qué tipo de propiedades esperamos trabajar en una página de producto?
Esperamos trabajar propiedades de:
- @Product
- @Offer/@AggregateOffer
- @AggregateRating
- @Review
Pero vayamos por partes…
Y la primera (y más importante) son las propiedades básicas / obligatorias que necesitamos para habilitar los datos estructurados de una página de producto.
PROPIEDADES DE @Product
Propiedades obligatorias
image (url) : La url de la foto de producto.
Esta imagen debe:
- Mostrar claramente el producto
- Se debe poder rastrear e indexar
- Debe estar en formato .jpg, .png o .gif.
name (text): El nombre del producto
PROPIEDADES DE @Offer
Propiedades obligatorias
availability (itemAvailability): En este campo debemos definir la disponibilidad del producto siguiendo la siguiente estructura: “http://schema.org/InStock” o “http://schema.org/SoldOut”. Tenemos las siguientes opciones:
- Discontinued
- InStock
- InStoreOnly
- LimitedAvailability
- OnlineOnly
- OutOfStock
- PreOrder
- PreSale
- SoldOut
price (número): El precio del producto
priceCurrency (texto): La moneda (Formato ISO 4217)
En el caso de que se tratará de un producto con diferentes ofertas (tipo Amazon), recomendamos añadir las propiedades de @AGGREGATEOFFER
PROPIEDADES DE @AggregateOffer
Propiedades obligatorias
LowPrice (Número): El precio más bajo de todas las ofertas disponibles
PriceCurrency (Texto): La moneda (Formato ISO 4217).
Con esto ya hemos analizado las propiedades básicas de @PRODUCT y @OFFER/@AGGREGATOFFER
Por lo tanto, ya podríamos generar el script básico para una página de producto que tendría la siguiente estructura:
<html>
<head>
<title>Test Merche</title>
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
##Propiedades obligatorias de @Product
«@type»: «Product»,
«name»: «Nombre del producto»,
«image»: [
«https://example.com/photos/1×1/photo.jpg»,
«https://example.com/photos/4×3/photo.jpg»,
«https://example.com/photos/16×9/photo.jpg»
],
##Propiedades obligatorias de @Offer
«offers»: {
«@type»: «Offer»,
«priceCurrency»: «USD»,
«price»: «119.99»,
«availability»: «https://schema.org/InStock»
}
}
}
</script>
</head>
<body>
</body>
</html>
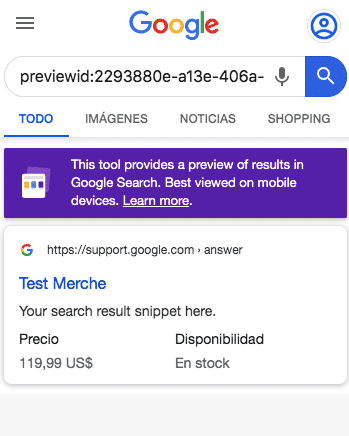
Con este script tendríamos un resultado de búsqueda parecido al siguiente:
Pero, como hemos comentado anteriormente, nuestra recomendación es incluir todas aquellas propiedades de las cuales tengamos datos. En Estudio34 siempre hacemos una auditoría técnica para detectar qué propiedades recomendadas añadimos en cada uno de nuestros clientes. Pero, de forma genérica, recomendaríamos añadir las siguientes propiedades (aunque existen muchas más):
Propiedades recomendadas de @Product
brand (texto): La marca del producto
description (texto): La descripción del producto
Gtin8 | gtin13 | gtin14 | mpn | isbn (texto): identificadores globales de producto
Sku (texto): identificador específico de producto.
Propiedades recomendadas de @Offer
priceValidUntil (Fecha): La fecha (con el formato de fecha ISO 8601) después de la cual la oferta ya no estará disponible.
Url (url): La url a la página del producto (que incluye la oferta)
Propiedades recomendadas de @AggregateOffer
highPrice (número): El precio más alto de todas las ofertas disponibles
offerCount (número): La cantidad de ofertas disponibles para el producto
Por lo tanto, con todos estas propiedades podríamos generar un script más detallado para una página de producto:
<html>
<head>
<title>Test Merche</title>
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
##Propiedades obligatorias de @Product
«@type»: «Product»,
«name»: «Nombre del producto»,
«image»: [
«https://example.com/photos/1×1/photo.jpg»,
«https://example.com/photos/4×3/photo.jpg»,
«https://example.com/photos/16×9/photo.jpg»
],
##Propiedades recomendadas de @Product
«description»: «Descripción del producto»,
«sku»: «0446310786»,
«mpn»: «925872»,
«brand»: {
«@type»: «Thing»,
«name»: «MERCHE»
},
##Propiedades obligatorias de @Offer
«offers»: {
«@type»: «Offer»,
«priceCurrency»: «USD»,
«price»: «119.99»,
«availability»: «https://schema.org/InStock«,
##Propiedades recomendadas de @Offer
«priceValidUntil»: «2020-11-05»,
«url»: «https://example.com/testmerche»
}
}
}
</script>
</head>
<body>
</body>
</html>
Por otro lado, y además de las propiedades básicas relativas a @Product y @Offer, recomendamos trabajar las propiedades recomendadas de @AggregateRating y @Review.
PROPIEDADES DE @AggregateRating
Propiedades recomendadas
RatingValue (texto): La calificación promedio otorgada al producto
RatingCount (número): La cantidad de calificaciones otorgadas
Si añadimos las propiedades relativas a @AggregateRating, el script quedaría así:
<html>
<head>
<title>Test Merche</title>
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
##Propiedades obligatorias de @Product
«@type»: «Product»,
«name»: «Nombre del producto»,
«image»: [
«https://example.com/photos/1×1/photo.jpg»,
«https://example.com/photos/4×3/photo.jpg»,
«https://example.com/photos/16×9/photo.jpg»
],
##Propiedades recomendadas de @Product
«description»: «Descripción del producto»,
«sku»: «0446310786»,
«mpn»: «925872»,
«brand»: {
«@type»: «Thing»,
«name»: «MERCHE»
},
##Propiedades obligatorias de @Offer
«offers»: {
«@type»: «Offer»,
«priceCurrency»: «USD»,
«price»: «119.99»,
«availability»: «https://schema.org/InStock«,
##Propiedades recomendadas de @Offer
«priceValidUntil»: «2020-11-05»,
«url»: «https://example.com/testmerche»
},
##Propiedades recomendadas de #AggregateRating
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «4.4»,
«reviewCount»: «89»
}
}
}
</script>
</head>
<body>
</body>
</html>
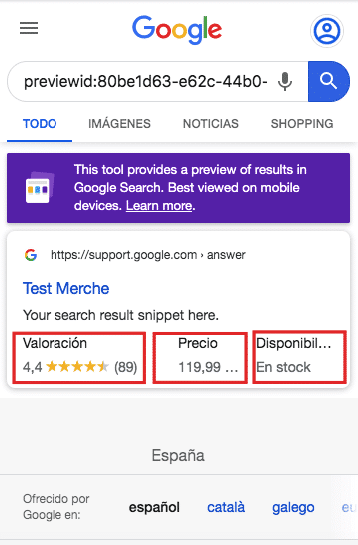
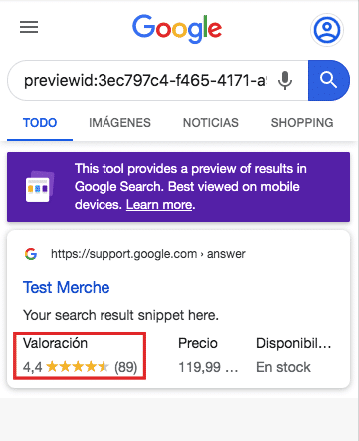
Y como podemos ver, al añadir las propiedades relativas a @AggregateRating conseguimos las famosas estrellitas:
Si además de las propiedades relativas a @AggregateRating queremos ir más allá, podemos proceder a etiquetar las review de un producto mediante las propiedades de @Review.
PROPIEDADES DE @Review
Propiedades recomendadas
Author.name (text): nombre del autor de la opinión (debe ser un nombre válido para una persona o equipo)
Datapublisher (fecha): la fecha de la review (Formato ISO 8601)
Description (text): La opinión acerca del producto
Name (text): título de la opinión
ReviewRating.bestRating (text): el valor más alto permitido en el sistema de calificación
ReviewRating.ratingValue (text): la calificación otorgada al producto
ReviewRating.worstRating (text): el valor más bajo permitido en el sistema de calificación
Y el script debería ser parecido al siguiente:
<html>
<head>
<title>Test Merche</title>
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
##Propiedades obligatorias de @Product
«@type»: «Product»,
«name»: «Nombre del producto»,
«image»: [
«https://example.com/photos/1×1/photo.jpg»,
«https://example.com/photos/4×3/photo.jpg»,
«https://example.com/photos/16×9/photo.jpg»
],
##Propiedades recomendadas de @Product
«description»: «Descripción del producto»,
«sku»: «0446310786»,
«mpn»: «925872»,
«brand»: {
«@type»: «Thing»,
«name»: «MERCHE»
},
##Propiedades obligatorias de @Offer
«offers»: {
«@type»: «Offer»,
«priceCurrency»: «USD»,
«price»: «119.99»,
«availability»: «https://schema.org/InStock«,
##Propiedades recomendadas de @Offer
«priceValidUntil»: «2020-11-05»,
«url»: «https://example.com/testmerche»
},
##Propiedades recomendadas de @AggregateRating
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «4.4»,
«reviewCount»: «89»
},
##Propiedades recomendadas de @Review
«review»: [
{
«@type»: «Review»,
«author»: «Victor»,
«datePublished»: «2011-04-01»,
«description»: «Me gusta muy poco el producto de Merche.»,
«name»: «El producto de Merche no vale para nada»,
«reviewRating»: {
«@type»: «Rating»,
«bestRating»: «5»,
«ratingValue»: «1»,
«worstRating»: «1»
}
},
{
«@type»: «Review»,
«author»: «Marta»,
«datePublished»: «2011-03-25»,
«description»: «Me encanta el producto de merche. Lo recomiendo.»,
«name»: «Lo recomiendo»,
«reviewRating»: {
«@type»: «Rating»,
«bestRating»: «5»,
«ratingValue»: «4»,
«worstRating»: «1»
}
}
]
}
}
</script>
</head>
<body>
</body>
</html>
Con todos estas propiedades ya tendríamos prácticamente etiquetados todos los datos relativos a una página de producto. ¡Así que ya no tenéis excusa! Os animamos a etiquetar todos vuestros productos para mimar no solo a google, ¡sino a vuestros futuros clientes!
Suscríbete a nuestra Newsletter
Inserta tu correo electrónico para recibir nuestro boletín una vez al mes. No te mandaremos spam, ¡te lo prometemos!