La UI (user interface) de una página web ha ganado una gran importancia en los últimos años y con landing pages claramente orientadas a objetivos e incrementar la tasa de conversión, es importante valorar varias opciones antes y durante el proceso de diseño para que l@s usuari@s lleven a cabo la tarea que queremos que hagan. El diseñar botones y CTA para conversión es tan importante como una buena estrategia de pricing y UX para convertir más y ayuda a las personas a navegar de forma intuitiva.
En varias ocasiones, una página de aterrizaje con un diseño no óptimo obtiene escasos resultados y resulta frustrante ver cómo las personas abandonan la página.
En esta mini guía, te contaremos lo que necesitas saber sobre la conversión y te daremos consejos prácticos para aumentar tus tasas de conversión. ¿Cómo? Explicándote cómo diseñar botones y CTA, algunos de los aspectos básicos de la experiencia de usuario.
La conversión
Antes de nada, cuando utilizamos la palabra “conversión”, hay que tener en cuenta que es un término muy amplio y se refiere a la acción que se desea que realicen las visitas en una página web o aplicación. Puede ser una suscripción a la newsletter o realizar una compra, entre otros objetivos. No lograr un buen nivel de conversión en página tiene un impacto negativo en todo el proceso de ventas.
Diseñar botones UI
Un botón conlleva una gran responsabilidad porque sirve para dirigir al user a que realice una tarea específica. Por eso es útil pensar en tu página web como una conversación recién empezada con un user ocupado. En esta conversación los botones juegan un papel clave.
El botón CTA es muy importante en tu estrategia de CRO porque es la parte de la landing page en la que el usuario debe clicar para llevar a cabo la acción que queremos que realice. A continuación te proporcionamos 5 tips para aumentar la tasa de conversión a través de botones diseñados con buena UI.
1. Respetar la jerarquía
Para guiar al user durante un proceso, es importante respetar la jerarquía, poniendo el foco de atención en el paso siguiente que debe seguir.
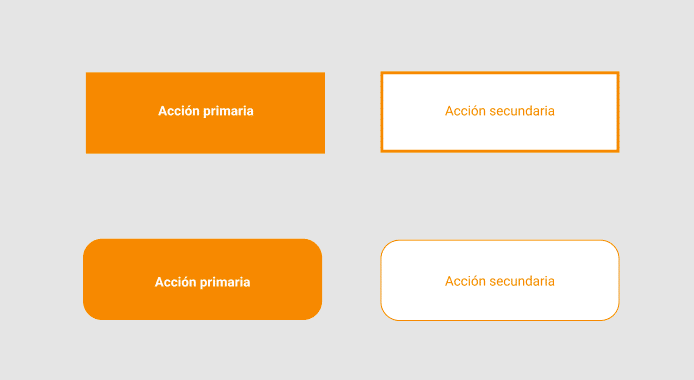
Cuanto más sólido sea el diseño del botón, más relevancia tendrá. Es importante elegir formatos compactos para acciones principales, contorneados para acciones secundarias y botones no enmarcados para las acciones que creemos no tengan importancia.
Es decir, la acción primaria necesita siempre llevar un mayor peso visual para atraer mayor atención. En cambio, las acciones secundarias, tendrán un peso visual inferior, con el objetivo de minimizar el riesgo de errores potenciales.
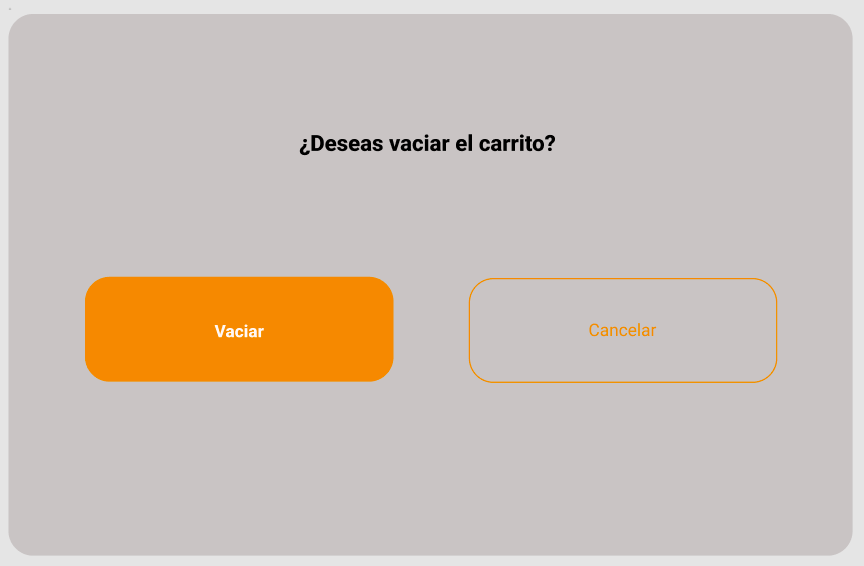
Si la acción primaria es negativa (“Remplazar”, “Eliminar” o “Borrar”), puede ser peligroso darle al botón que genera acciones irreversibles un mayor peso visual. El user puede percibir la opción irreversible como segura y accionarla sin querer.

2. Utilizar el lenguaje de los botones en el UI
Sí, has entendido bien, los botones también tienen su propio lenguaje y personalidad. La buena noticia es que podemos crear y adaptar este lenguaje. Seleccionando un estilo u otro, le daremos al user una idea del mensaje que vamos a transmitir.
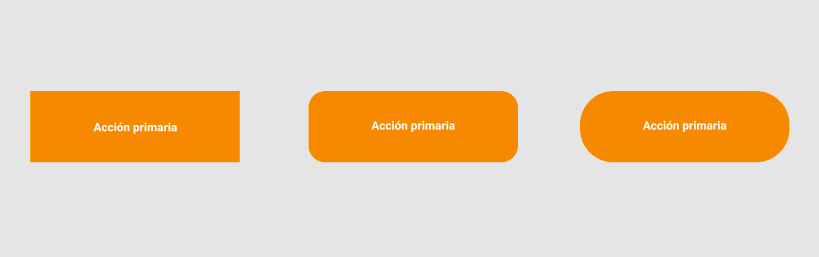
Por ejemplo, los botones con aristas duras evocan seriedad y profesionalidad por su rigidez. Al revés, los botones UI redondeados dan un aspecto formal y cercano.
Los ecommerce por ejemplo para darle más consistencia y empate normalmente usan los botones cuadrados o poco redondeados.
Es fundamental elegir un estilo u otro teniendo en cuenta el tipo de audiencia y cuando lo tengas claro, esfuérzate para mantenerlo en el tiempo y ser coherente con el mensaje que quieres transmitir.

3. Cuidar el CTA en el UI para aumentar la conversión
Un CTA (call to action o llamada a la acción) es cualquier llamada (visual o textual) que se coloca en un sitio web para que las personas que lo vean realicen una acción. Para que se realice la conversión, el CTA debe comunicar claramente una propuesta de valor oportuna. Debe ser clara y explicar, en pocas palabras, lo que obtendrá el user cuando haga clic en el botón. Un botón de CTA – cuando está bien diseñado – influye a quitar la fricción al mover al user por el embudo de ventas.
En lugar de textos genéricos, como “OK” o “No”, es mejor usar palabras o frases breves que ayuden a comprender la acción que se va a realizar. Utiliza un verbo cada vez que sea posible en lugar de “OK” para darle un mejor sentido a los botones con respecto a su contexto.
La llamada a la acción debe ser breve y concisa. Intenta poner sólo un “CTA conversion” en cada landing page para no confundir el user. Cuantas más opciones des, más lejos estará de la conversión.

4. Ampliar el área de clic
El uso de Internet a través del teléfono móvil se hace cada día más intensivo y generalizado. En las versiones móviles se reducen mucho los elementos de la interfaz, lo que empeora la UI de una web o app.
Por eso siempre se recomienda ampliar el área de clic de un botón para seleccionarlo más fácilmente sin taparlo completamente con el dedo.
5. Atención al contraste
Este último consejo se aplica a toda la web. Es muy importante que haya buen contraste para facilitar la legibilidad y el uso de todos los elementos y botones.

Casos prácticos
¿Todavía tienes alguna duda sobre la importancia de diseñar botones con buena UI? Te dejamos un par de ejemplos de algunos de nuestros clientes que han conseguido aumentar la conversión con una estrategia CRO.
El primer case study es el de Salvat, la editorial española responsable de la publicación de numerosas obras y pionera en la venta de coleccionables en kioscos.
Para Salvat conseguimos quitar los banners de ofertas de productos en la página de carrito.
Los banners causan distracción en un momento del user journey donde debe centrarse únicamente en qué entregas seleccionar para su colección. En el test, eliminamos estos banners y estos fueron los resultados:
- La tasa de rebote disminuye un 3,7%
- La tasa de abandono disminuye un 3,5%
- La tasa de usuarios que proceden al checkout aumenta en un 1,5%
- La tasa de conversión aumenta en un 0,53%
Si te interesa conocer más, te animamos a descargar el caso de éxito de Salvat.
El case study de Pierre et Vacances, una web de reserva de viajes, es otro ejemplo en el que la ratio de conversión pudo aumentar con una estrategia de CRO. En este caso, el reto más grande que nos encontramos era la experiencia del user a lo largo de todo el customer journey.
Como web de reserva de viajes, el objetivo principal era conseguir un mayor número de reservas. Uno de los problemas más grandes que se detectaron en el user testing eran dificultades para comprender cómo se utilizaba la barra de búsqueda.
Una vez detectado el problema, se realizaron una serie de cambios en A/B test, en los cuales se consiguió mejorar de forma notable la calidad de sesión. Los usuarios pasaban menos tiempo navegando por la página y necesitaban menos páginas por sesión para convertir, por lo tanto, encontraban la información necesaria mucho más rápido.
Uno de los resultados más importantes es que la ratio de conversión aumentó en un 80%.
¿Has observado bajadas en las conversiones en tu sitio web? ¿Tienes la impresión que tus usuari@s no acaban de entender del todo cómo funcionan los botones de tu página? Si la respuesta es sí, ¡debes ponerte manos a la obra cuanto antes para poder poner solución!
Ahora que ya has aprendido las mejores prácticas para diseñar botones y CTA para conversión, no dudes en ponerte en contacto con nosotr@s, te ayudaremos a definir la estrategia de CRO más apta a tu web.