En las últimas semanas hemos analizado diferentes comercios electrónicos con el fin de mejorar su conversión. Son varios los patrones que se suelen repetir y que son mejorables, pero sobre todo muchos de ellos se concentran en un momento muy concreto del proceso, la página o páginas de Checkout.
Es por eso que hoy os comparto 8 tips que pueden ayudar a mejorar la tasa de conversión (CRO) durante el proceso más delicado de ventas en un ecommerce: el checkout o proceso de compra. Suele ser la fase más tediosa para un usuario/a, el momento donde debe facilitar sus datos de contacto y realizar el pago.
¡Ahí van los 8 tips!
1.Reducir los pasos
La clave está en hacer lo más fácil y rápido posible este proceso para que el usuario/a pueda llegar cuanto antes a finalizar el pedido. Parece obvio, pero ni os podéis imaginar lo tedioso que puede llegar a ser el checkout de un ecommerce. Si se puede pedir toda la información necesaria en 3 pasos mejor que en 4. Simplificar será lo más importante durante el proceso de pago o checkout para no perder al usuario/a por el camino.
2.Organizar la información por bloques
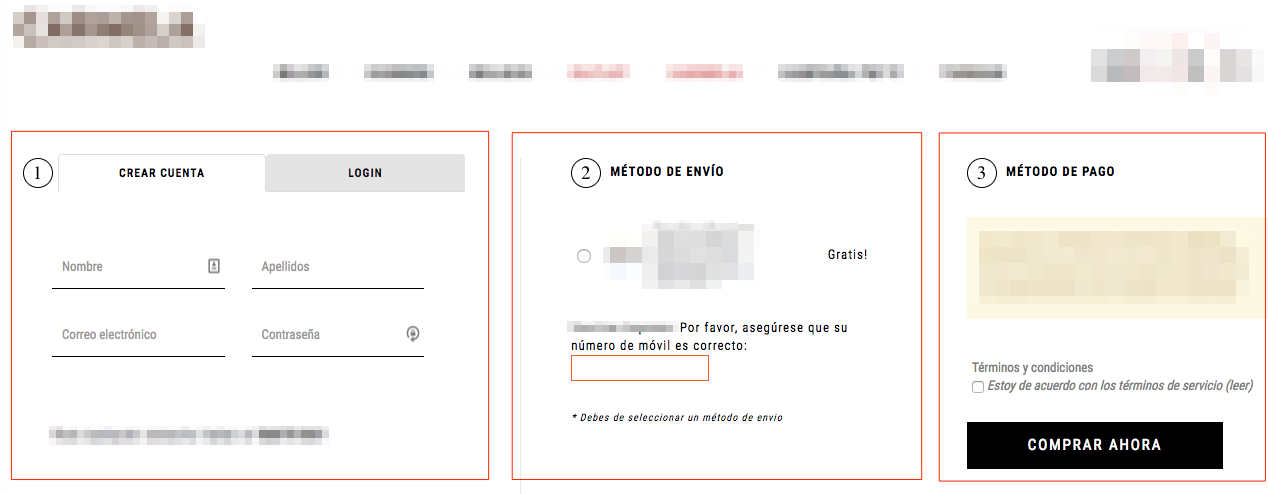
Un truco para simplificar los pasos durante el proceso de compra es organizar la información necesaria por bloques pero en el mismo lugar. De manera que se puedan rellenar todos los datos desde el mismo paso. Esto beneficia a los usuarios/as que tienen prisa ya que ven todo lo que tienen que rellenar de un vistazo y también para aquellos usuarios/as que tienen una conexión lenta, ya que no se verán obligados a actualizar varias páginas para rellenar toda la información. Si les pedimos que vayan a diferentes urls podemos perderlos entre una página y la otra.

3.Una única opción para login
El login es ese momento donde el usuario/a debe escoger entre varias opciones: si ya está registrado que acceda y si no lo está que se registre para crear una nueva cuenta. Son muchas las ocasiones donde estas dos opciones están juntas y no suele ser muy obvio lo que deben hacer, lo cual puede perjudicar la conversión en el checkout.
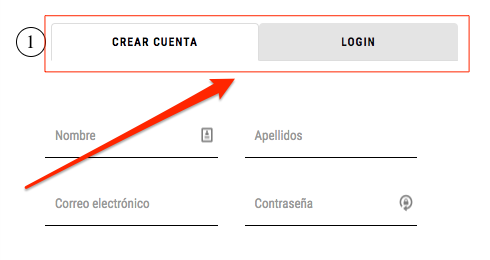
Lo mejor en estos casos es presentar las 2 opciones de forma independiente donde no se vean las dos a la vez, de forma tabular por ejemplo, que cuando tenemos una opción activa, la otra no es visible.
Otra opción que suele confundir es la opción de seguir como invitado. Esta opción pierde el sentido si se acaba pidiendo la misma información que al crearse una cuenta. Cuando el usuario/a sigue como invitado/a espera encontrar muy poca información que rellenar e ir bastante rápido. Lo justo para poder seguir con el proceso.
Otro tema interesante en este punto es ¿se necesita realmente que el usuario/a se registre? Quizás no es necesario y que el usuario/a pueda comprar sin tener que dar más que la mínima información para recibir su pedido. A posteriori podemos animarlo/a a que rellene más información si es necesario.

4.Simplificar los campos en formulario
Una de las quejas más frecuentes en el proceso de checkout y que es un freno para mejorar la conversión, es el elevado número de campos que se deben rellenar en los formularios.
Plantearse si son necesarios todos los campos hará que podamos simplificar el formulario con la información indispensable. Por ejemplo, si un campo a rellenar es opcional, no será indispensable, por tanto podemos prescindir de ese campo.
5.Indica para qué es la información solicitada
La información más delicada como teléfono u otros datos personales que al usuario/a le puedan resultar intrusivos, sería bueno que se añadiera una breve explicación del porqué es importante esa información para el ecommerce.
Por ejemplo, si se necesita el teléfono de contacto, explícale que no le llamarás para vender nada, sólo por si la empresa de mensajería necesita contactarle. Al usuario/a le va a interesar facilitar esta información si sabe que es para que pueda recibir el pedido sin problemas.
6.Indica pistas en campos a rellenar
¿Se está pidiendo un número largo de dígitos, como por ejemplo el número de una tarjeta de crédito? Organicemos por bloques los dígitos y cuántos debe haber, lo mismo en números de teléfono, direcciones de correo electrónico… Cuánta más información facilitemos, menos errores realizarán los usuarios/as y más rápido podrán ir lo cual incidirá directamente en mejorar la conversión del checkout.
7.Indica dónde se han equivocado
Es muy común que los usuarios/as se equivoquen al añadir sus datos personales o de pago. Antes de poder seguir hacia el siguiente paso se darán cuenta que no pueden avanzar, es importante que se les indique dónde está el error concretamente para que el usuario/a pueda detectarlo de forma rápida y lo pueda corregir.
Por ejemplo, si el número de teléfono contiene un número de más, debe aparecerle un error diciendo que el fallo está en que su número de teléfono no debería tener esos dígitos. Y en esta línea, una buena práctica es comunicárselo al momento en qué ha realizado el fallo. No esperar a que acabe de rellenar todos los campos y pasar al siguiente paso para comunicárselo. Así será muy fácil que el usuario/a sepa que debe corregir este campo concreto, que tener que descubrir más tarde dónde se ha equivocado.

8.No distraigas durante el checkout
Es muy tentador ofrecer al usuario/a descuentos extra para próximas compras, que se suscriba a nuestra newsletter, que opine sobre nuestro site…
No decimos que no se haga, pero si es importante saber escoger muy bien el momento dónde se puede impactar al usuario/a con este tipo de información. Puedes hacerlo en un email posterior a la compra, o mientras navegan por diferentes páginas, pero NUNCA durante el proceso de compra.
Es muy fácil que perdamos al usuario/a si lo distraemos de lo que tiene que hacer realmente en este momento, que es finalizar su pedido y realizar el pago.
El proceso de compra ya es bastante complejo y los usuarios/as necesitan estar concentrados, no les añadamos distracciones y presión con información innecesaria en ese momento.
Puedes consultar cómo mejorar las conversiones también a través de uso de landing pages optimizadas en este artículo.
¿Se te ocurren más ideas para mejorar la conversión del chekout de tu ecommerce? ¡Compártelas con nosotros en los comentarios!