Google y Javascript. Javascript y Google. Una relación de amor/odio a la altura de las mejores producciones de Hollywood que, sin embargo, tiene una importancia capital para el SEO y para el éxito de muchas webs. Pero antes de entrar al lío, comenzamos con uno de los mejores memes que hemos visto por twitter últimamente. (Saludos de paso a todos los developers que nos leen, se os quiere a todos!)

El lenguaje de programación JavaScript es el tercero más usado en el mundo, sólo por detrás de Java y Python. Ha permitido desarrollar, a través de sus diferentes versiones, las páginas web que visitamos a menudo, hasta el nivel de interacción en la web que vemos hoy en día. Probablemente, la mayoría de los elementos dinámicos o de interacción que vemos en una web actualmente están implementados a través de JS. Además, cada vez se lleva mejor con Google, Bing, Lycos, Terra… (saludos a esa gente que conoce los buscadores de los 90 y que ha pillado esta broma).
Por el lado que nos toca, como agencia de SEO, SEM y CRO, entender cómo Google gestiona e interpreta el Javascript que existe en los proyectos de nuestros clientes es fundamental. Y no sólo eso. Si vamos un poco más allá y pensamos de forma lateral, es muy probable que si Google no entiende e interpreta tu sitio, es posible que tu visitante / potencial cliente tampoco lo haga.
SEO, Google y Javascript, ¿dónde está el problema?
Pues en la ejecución y el renderizado de Javascript. Sin entrar mucho en detalles, muchas veces, cuando accedes a una página, es tu navegador quien ejecuta el Javascript. Las responsabilidades caen de tu lado. A grandes rasgos, podemos decir que cada página web es en realidad una interacción entre un cliente (un navegador como Google Chrome o un bot como Google) y un servidor.
Dentro de las webs podemos encontrar contenido estático (textos, links, imágenes…). Estos elementos no modifican la propia web, y suele ser contenido HTML y CSS. Constituyen una parte muy importante de los contenidos que ocupan un gran porcentaje de la web: artículos, páginas de productos, noticias…
Pero dentro de las webs, también puede existir contenido dinámico. Un buscador multi faceta, un editor de textos, una página con un feed de noticias, un carrusel, una tabla de contenidos desplegable… Las webs con este tipo de elementos cambian en función de las acciones del usuario. Se trata de una interfaz dinámica.
Javascript es, principalmente, quien se encarga de todo este contenido dinámico. He aquí el problema.
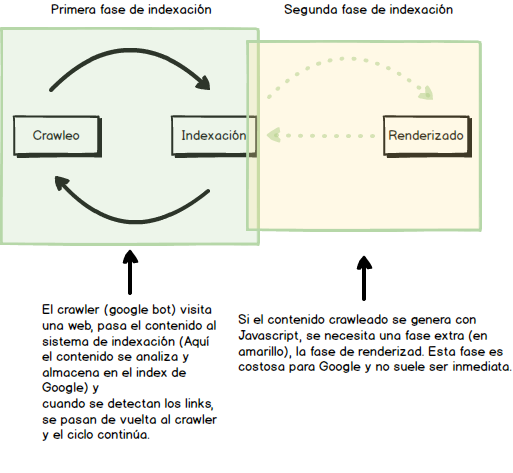
Hablemos de indexación, crawleo y SEO
Si lo vemos desde los ojos de Google, es el indexador de los californianos (el algoritmo de indexación Google Caffeine y, más concretamente, el Web Rendering Service) quien ejecuta el renderizado del Javascript.
Si este paso fundamental no está optimizado, empiezan los problemas de carga y visualización de elementos en las webs que te interesa mostrar.
Tengamos en cuenta además que, cuando Google renderiza los elementos con el anteriormente citado Web Rendering Service, lo hace utilizando Chrome 41 (es la versión de 2005, aprox.). Esto significa que el motor de renderizado soporta las mismas funcionalidades que la versión 41 de Google Chrome. (vamos por la versión 71 de Chrome, así que echad cuentas).
Y además, la indexación de los elementos que usan Javascript se hace en dos pasos.
Sí, correcto, los elementos que necesitan renderizarse se indexan a posteriori. Esto es importante, porque significa que Google consume recursos cuando hace este renderizado y no es una compañía a la que le guste desperdiciar recursos.
En este vídeo de Martin Splitt (@g33konau en twitter) de Google Webmasters tenéis una explicación muy sencilla de entender.
La clave es comprender que, si utilizamos Javascript en nuestras webs para cargar el contenido de forma dinámica, es muy probable que tengamos dificultades en la indexación y en el crawleo. Y, lo más importante, que nuestros resultados de búsqueda se vean perjudicados por este hecho.
En cuanto a SEO, tenemos que centrarnos en tres procesos que pueden dañar la visualización de nuestras webs:
- ¿Se puede indexar la web? Recuerda que Google sólo puede indexar contenido que se pueda renderizar, pero otros buscadores ni siquiera pueden hacer esta acción.
- ¿El renderizado ralentiza la carga de la web? La experiencia de usuario se te puede ir a tomar viento si el renderizado es demasiado lento.
- ¿Existen grandes diferencias entre el contenido renderizado y no renderizado? Normalmente, el contenido HTML carga antes en Google, gracias a que el proceso de indexación se hace en dos fases y el HTML es el primero.
Hay que tener en cuenta esto y revisar el contenido cargado con y sin Javascript.
Para comprobar que el proceso del renderizado funciona correctamente existen numerosas herramientas que podemos utilizar. A continuación, os mostramos nuestras preferidas.
Herramientas para testear el renderizado de Javascript.
Las siguientes herramientas son gratuitas, así que ¡utilízalas!
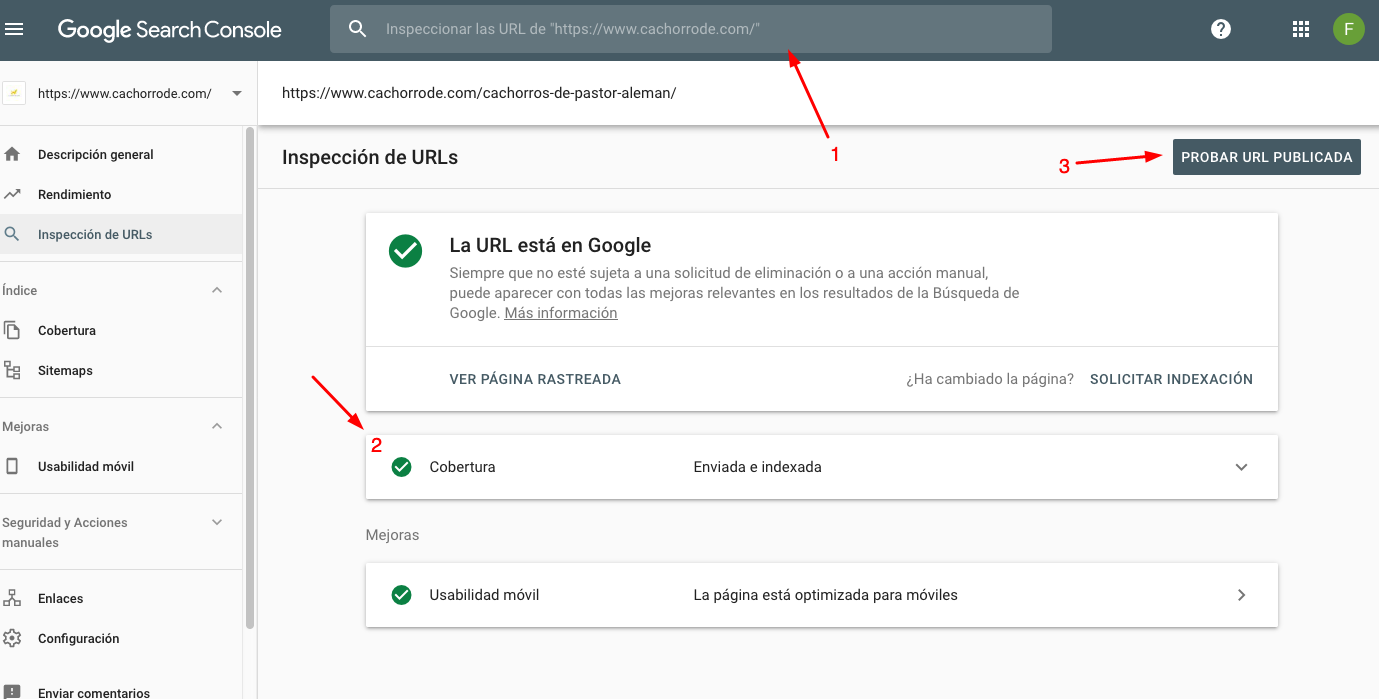
1. Inspeccionar URL de Google Search Console.
Posiblemente la herramienta básica más importante de Google para tu web. Esta herramienta te muestra información sobre el rastreo (crawl) y la indexabilidad de tu página web.
Se nos muestran detalles muy importantes como qué es lo que está impidiendo la indexación de tu página y elementos cargados con Javascript que no pueden ser mostrados.
En la imagen podemos ver los elementos fundamentales de la herramienta inspeccionar. Aquí vemos un ejemplo para mi URL de pruebas https://www.cachorrode.com/cachorros-de-pastor-aleman/ (mirad qué bonico el pastor alemán).
En la parte superior (1) introducimos la url que queremos inspeccionar. Comprobamos en la parte de “cobertura” (2) el estado de indexación y, si queremos profundizar, probamos la URL publicada en el botón (3).
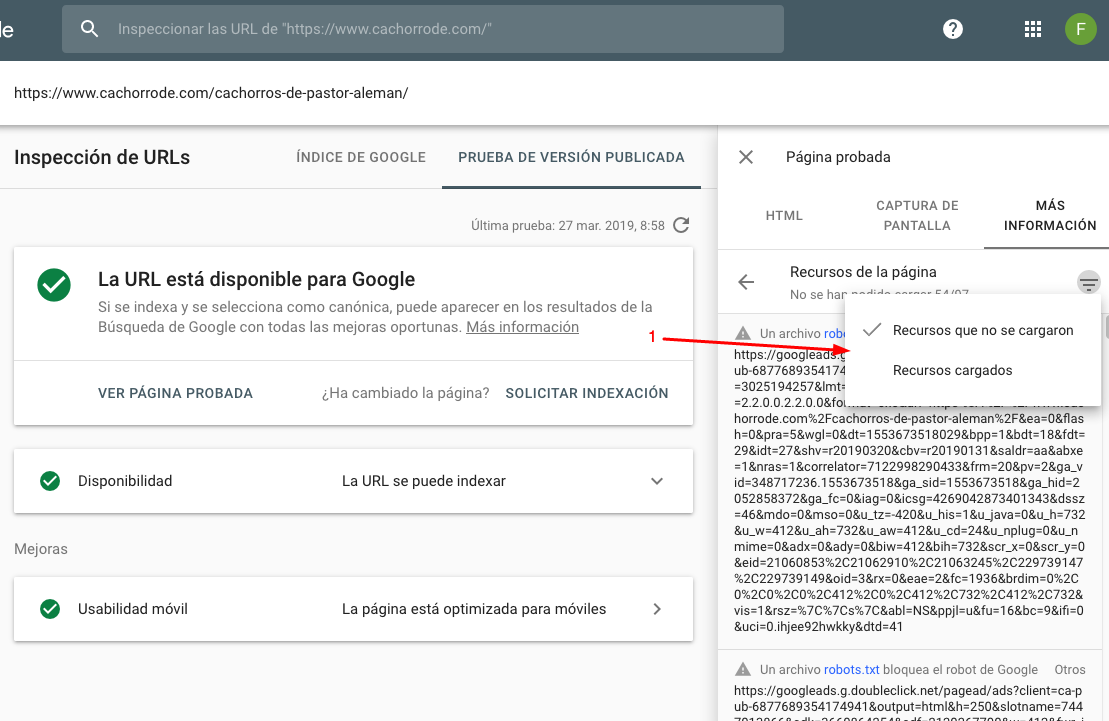
Aquí es donde podemos aprovechar todo el potencial de esta herramienta de Google para localizar elementos que no cargan. Como podemos ver en la siguiente imagen (1), una vez probamos la versión publicada, podemos ver en la sección “Mas información” los recursos que se cargan y los que no se cargan.
En estos últimos veremos desde elementos bloqueados por nuestros robots.txt hasta elementos javascript que supongan un problema para Google a la hora de ser visualizados e indexados.
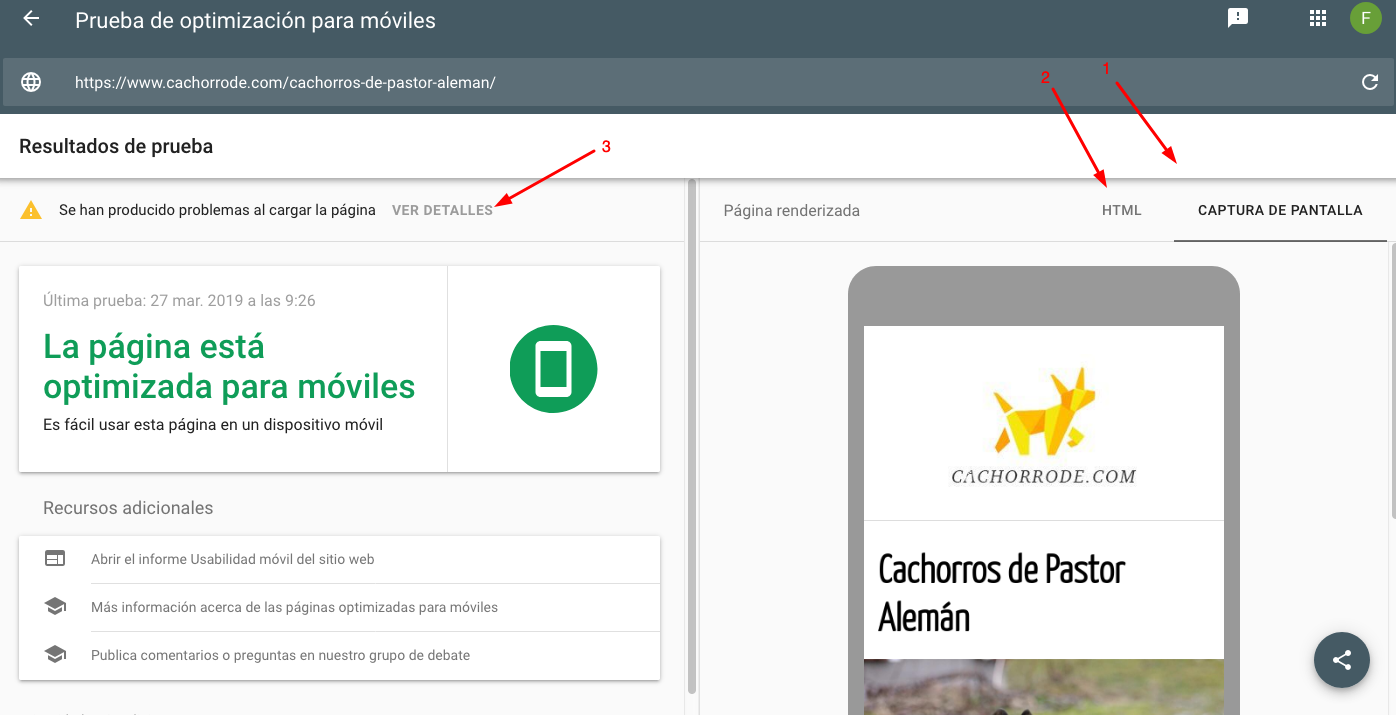
2. Prueba de optimización para móviles de Google
Esta herramienta, https://search.google.com/test/mobile-friendly, te permite comprobar la optimización para móviles de una URL o del código que directamente le indiquemos.
En “Captura de Pantalla” (1) podemos ver una captura de cómo Google es capaz de renderizar el sitio. No obstante, en “HTML” (2) podemos ver el renderizado completo de la URL.
Es interesante también remarcar la opción “ver detalles” (3) donde podemos acceder a todos los problemas de carga de recursos de la página.
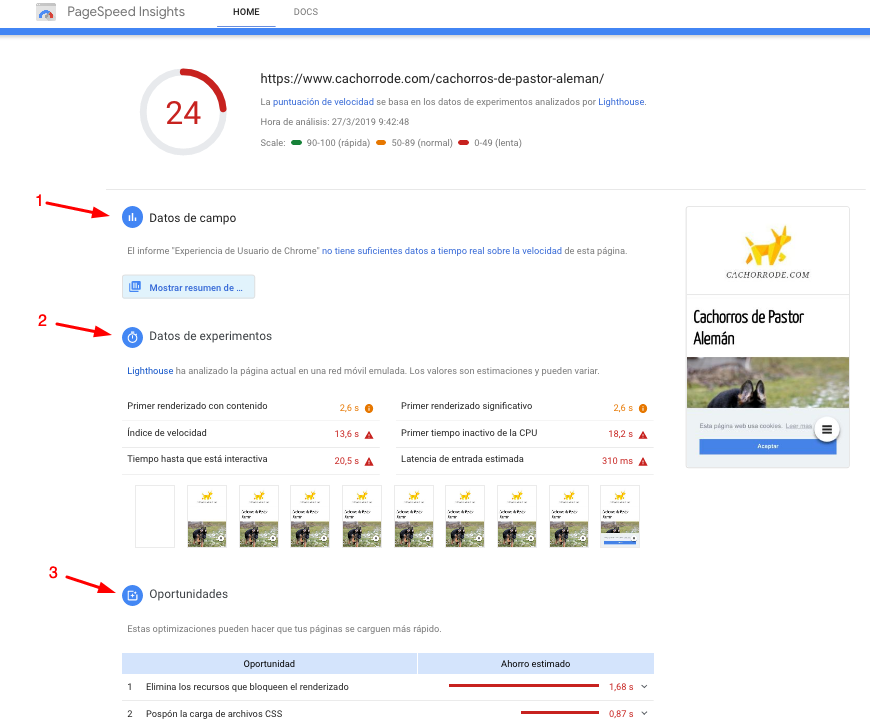
3. Pagespeed Insights de Google
El podium de herramientas gratuitas de Google para Javascript SEO lo completa Pagespeed Insights: https://developers.google.com/speed/pagespeed/insights/
Esta herramienta, poderosa aunque a veces bastante difícil de interpretar, combina en sus informes los datos extraídos de la herramienta de auditoría Lighthouse y los datos que se usan en el Experience Report de Google Chrome.
PageSpeed Insights analiza el contenido de una URL en concreto y, a continuación, genera sugerencias para optimizar la velocidad de las páginas.
Los datos de usabilidad de Google Chrome los veríamos en “Datos de campo” (1), los de Lighthouse en “Datos de experimentos” (2) y, al final, tendríamos las observaciones (3). Sin duda, el informe más valioso a la hora de corregir nuestros errores.
Como pasa en nuestra URL sobre pastores alemanes, puede ser perfectamente posible que tu web esté optimizada para móviles a nivel de usabilidad, pero que tenga serios problemas de rendimiento y renderizado de Javascript. Aquí es donde el apartado de observaciones es vital para solucionar errores.
Espero que este artículo os haya sido de ayuda y os recordamos que podéis contar con eStudio 34 para auditar vuestra web a fondo y mejorar en la relación Javascript – SEO.
Fuentes: Search engine journal searchenginejournal.com y Canal Youtube Google Webmasters: youtube.com/channel/UCWf2ZlNsCGDS89VBF_awNvA
Para saber más: Si podéis sacar un par de minutillos de vuestra apretada agenda y os interesa profundizar en el SEO, Javascript y la indexación de Google os recomendamos este artículo de Bartosz Góralewicz.