
CÓMO AUMENTAR LA CONVERSIÓN Y MEJORAR LA CALIDAD DE LA SESIÓN CON UNA ESTRATEGIA CRO
Salvat, la editorial española responsable de la publicación de numerosas obras y pionera en la venta de coleccionables en kioscos recurrió a nosotros en enero de 2019 para que le diseñamos una estrategia de CRO personalizada para aumentar el número de suscripciones que se realizaban a través del sitio web oficial Salvat.com.
El proyecto de CRO para Salvat se centraba en la parte de productos coleccionables, un tipo de servicio tradicionalmente asociado a los quioscos que necesitaba un análisis minucioso de usabilidad y CRO para aumentar la conversión en el medio online.
El reto principal los encontramos en la naturaleza del propio producto, pues los usuarios necesitan tener a su disposición una gran cantidad de información sobre las características y condiciones de las suscripciones.
Algunas de las hipótesis que nos planteamos al inicio fueron:
¿Se adecúa la estructura de navegación al viaje del usuario?
¿Es la información suficientemente clara para realizar una suscripción online? ¿Es el proceso sencillo?
¿Qué conseguimos para Salvat?
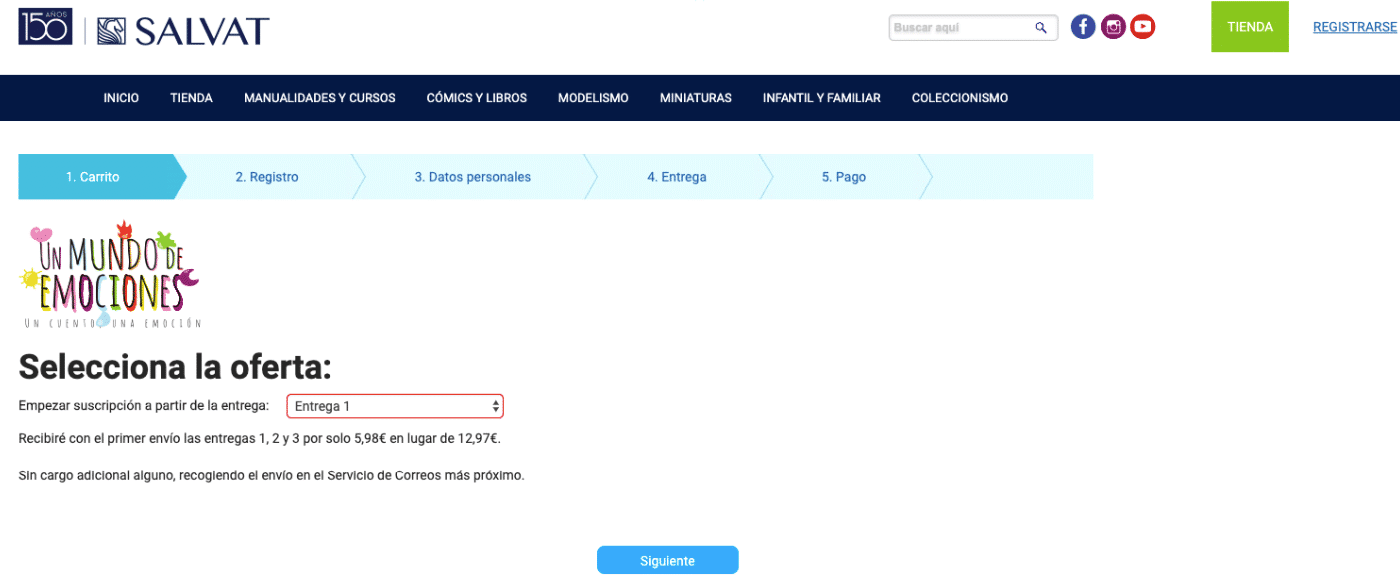
1. Quitar banners de ofertas de productos en la página de carrito.
Los banners causaban distracción en un momento del viaje de usuario donde debe centrarse únicamente en qué entregas seleccionar para su colección. En el test, eliminamos estos banners.

- Duración: 4 semanas.
- Audiencia: escritorio y móvil
- Criterio de éxito: reducción del porcentaje de abandono.
Los resultados:
- La tasa de rebote disminuye un 3,7%
- La tasa de abandono disminuye un 3,5%
- La tasa de usuarios que proceden al checkout aumenta en un 1,5%
- La tasa de conversión aumenta en un 0,53%
2. Hacer un cambio en el orden del viaje del usuario.
En este caso, hay varios cambios aplicados en el test. Desde la home page, los links dirigen a la página de información de colección. Luego, desde esta página de información, se incluye un botón para consultar las compras individuales y otro botón para la suscripción.
- Duración: 4 semanas.
- Audiencia: escritorio y móvil
- Criterio de éxito: Mejora navegación (menos tiempo en página y menos abandono).
Los resultados:
- El tiempo en página disminuye 1 minuto y 30 segundos
- La tasa de abandono disminuye un 10%
¿Cómo lo hicimos?
Proponiendo mejoras: propuesta de navegación
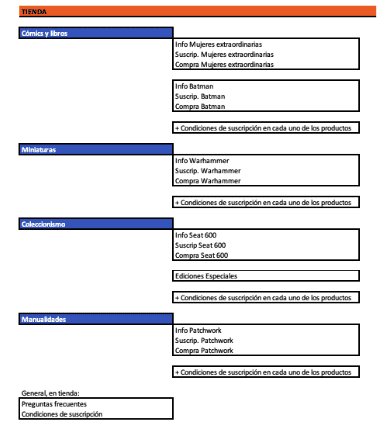
A partir de los ejercicios de card sorting y de user testing, propusimos un nuevo modelo de menú principal y organización:
- Eliminar la categoría web de Tienda, pues toda la web entera es en sí un ecommerce.
- Reubicar la subsección de coleccionismo.
- Modificar el el viaje del usuario información – suscripción – compra.
- Incluir divisiones temáticas en las categorías generales, para afinar las búsquedas de los usuarios.
Poniendo a prueba nuestras hipótesis: Tests A/B
En muchos casos, debemos poner a prueba la información que recopilamos en la auditoría y los ejercicios con usuarios reales. Muchas de las hipótesis que surgieron, debían ser testeadas en experimentos para saber el impacto exacto que tendrán en la web.
Os exponemos dos de los tests más significativos que llevamos a cabo.
¿Cómo detectamos los puntos de mejora en Salvat?
Para poder identificar los puntos de fricción que experimentan los usuarios al acceder y navegar por la web de Salvat, aplicamos diferentes métodos de análisis de usabilidad. El objetivo era conseguir el análisis más completo posible, donde contemplásemos todos los ángulos.
Primer paso, la auditoría de usabilidad
La auditoría de UX es la base para detectar puntos de fricción con usuarios. Algunos de ellos son mejoras evidentes que se pueden aplicar. Otros son sólo el indicio de un posible problema que más adelante debemos someter a revisión en el test con usuarios.
Los pasos para llevar a cabo una auditoría de UX son:
- Análisis del tráfico y comportamiento de usuarios través de Google Analytics para detectar puntos de conflicto y patrones.
- Análisis de mapas de calor creadas mediante herramientas especializadas, en este caso Hotjar.
- Auditoría de la web en el cual llevamos a cabo más de 150 checks de diseño.
- Análisis de vídeos de sesiones reales mediante Hotjar. Realizamos una recopilación de problemas identificados y sus correspondientes propuestas de mejora.
Este exhaustivo análisis nos reveló varios problemas de navegación, lo cual nos llevó a prestar especial atención al customer journey y cómo se estaba traduciendo a la organización y arquitectura de la página web.
También había un problema de abandono sobre todo enfocado en el carrito de las suscripciones. Debíamos averiguar por qué los usuarios no procedían a completar su suscripción.
Segundo paso, las encuestas a usuarios
Después de realizar el análisis de usabilidad en la web de Salvat, identificamos un posible problema de claridad en la información ofrecida sobre las colecciones y las condiciones de suscripción. Por ello, realizamos una encuesta de opinión mediante la herramienta Polls de Hotjar.
La encuesta de opinión aparecía en formato de pop-up desplegable en una esquina de la pantalla (nada invasivo) preguntando sobre la claridad en la información. Los resultados nos confirmaron nuestras sospechas, había muchos puntos sobre las colecciones que eran confusos.
Tercer paso, el tests de usuarios
A partir de toda la información recogida, organizamos varias rondas de test de usuarios, muy enfocados tanto a la navegación como a la claridad de información.
- Hombres y mujeres de 18 a 55 años. Todos ellos con mayor o menor relación con el mundo del coleccionismo.
- La mitad de los tests en dispositivo móvil y la otra mitad en escritorio.
- La mitad en sistema operativo iOS y la otra mitad en Windows / Android.
- Varios navegadores: Chrome, Safari y Mozilla.
Muchas claves importantes surgieron de las personas que ya eran clientes de Salvat y conocían la dinámica de las suscripciones de cerca. Eran más capaces de identificar mejoras, sobre todo en cuanto a organización de productos e información.
Un paso extra en el test de usuarios: el card sorting
Le proponemos a un grupo de ocho usuarios que realicen el siguiente ejercicio.
Deben imaginar que están creando la web de Salvat desde cero y se les plantea el reto de organizar la web. Les mostramos un seguido de tarjetas donde cada una representa una página de su web (la home, las categorías, las páginas de producto, etc.).
El ejercicio consiste en que agrupen las tarjetas en grupos de tal manera que tengan sentido para ellos y, si lo necesitan, que creen sus propias tarjetas.
El resultado: varias propuestas de arquitectura web que tenían muchos puntos interesantes en común.
- La sección de tienda era confusa y requería un rediseño.
- La sección de coleccionismo no estaba bien definida.
- El orden de viaje del usuario no era el correcto. Se estaba mostrando página de compra individual – información de la colección – página de suscripción, en este orden. Pero los usuarios coinciden que es más lógico mostrar la página de información de la colección – página de suscripción – página de compra individual.

¿Quieres saber más sobre cómo plantemos nuestras estrategias de CRO?
Nuestro CEO, Ugo Smith habla de ello en su ponencia de Cómo mejorar los embudos de conversión para poder incrementar tus ventas en el pasado eShow.
Descárgate este Caso de éxito
Inserta tu correo electrónico para descargarte el caso de éxito ademas de suscribirte a nuestro Newsletter. No te mandaremos spam, ¡te lo prometemos!
61