La navegación dentro de tu sitio web debería ser una de tus prioridades a la hora de crear una página o una aplicación. Aunque tu ecommerce disponga de buscador interno, no deberías apoyarte en la función de búsqueda como única forma de navegación. Por ello, es importante prestar especial atención al diseño de nuestro menú web principal.
Tanto si estás desarrollando tu web ecommerce desde cero, como si quieres realizar una auditoría UX de tu menú actual, te ofrecemos unos sencillos pero esenciales consejos de UX.
Pero antes de entrar en materia:
¿Qué es un menú de navegación web?
Se trata de listados de categorías o páginas, normalmente presentadas como links o iconos agrupados visualmente, con un estilo distintivo del resto del diseño de la página web.
¿Y por qué es importante hacer un análisis UX en navigation menus?
Los menús principales en los ecommerce y en cualquier página web deben ser fáciles de encontrar y de usar. A menudo los usuarios encuentran menús confusos, difíciles de manipular o difíciles de encontrar.
El menú web debe ser visible
La parte más importante del diseño para un menú UX friendly es que sea fácilmente localizable y claro.
- 1. Tamaño: evita menús o iconos pequeños.
- 2. Ubicación: pon el menú en un lugar habitual, donde la gente espera encontrarlos (parte superior, alineado a la izquierda).
- 3. Interactividad: los links deben parecer clicables.
- 4. Peso visual: si tu ecommerce está muy cargado visualmente (muchos banners,, promociones, títulos…) el menú web puede perderse de vista. Solución: pon espacio en blanco alrededor para diferenciar del resto de elementos.
- 5. Contraste: los links de texto deben tener un color que contraste con el color de fondo para que sean fácilmente visibles.
Aunque sigas estos consejos, cuando trabajes el diseño UX de tu menú web, asegúrate de testear tus menús con usuarios y/o mediante tests A/B. ¡Así podrás comprobar si realmente son visibles!
El menú web debe comunicar la localización
¿En qué parte de la web me encuentro? Además de incluir breadcrumbs en tus páginas para indicar al usuario en qué parte se encuentra, debes incluir:
- 6. Pistas visuales en el menú de navegación: indica de forma visual en qué parte del menú de navegación se encuentra el usuario. Si tu ecommerce es moda y el usuario está en la página de calzado, el elemento del menú principal que referencia a dicha página debe estar resaltado de alguna manera.

El menú debe corresponderse con las tareas del usuario
Debes tener claras las tareas que tus usuarios van a realizar dentro de tu ecommerce, para poder traducirlo en un menú útil y usable. Puedes ayudarte de un estudio de palabras clave para decidir qué categorías visibilizar y qué palabras son las más adecuadas.
- 7. Etiquetas de links entendibles por los usuarios. ¿Qué buscan los usuarios en tu web? ¿Qué quieren saber sobre tu producto? Tradúcelo en elementos del menú. Evita palabras abstractas o lenguaje interno o muy técnico.

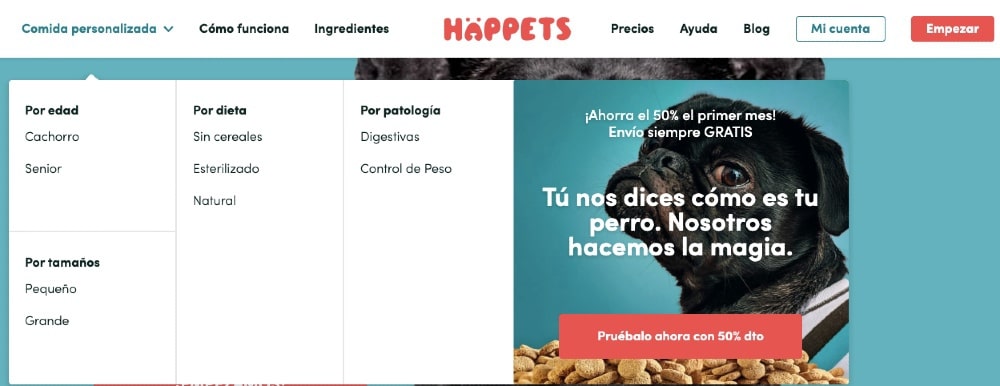
- 8. Dropdown menus para webs grandes: Si tu ecommerce tiene muchas categorías de producto diferentes, lo mejor es dividir las categorías en “categorías madre”, que serán las principales y más importantes, y “subcategorías”, que colgarán de dichas madres. Mediante un dropdown menu podrás mostrar todos los niveles para que el usuario vea de un vistazo todo el contenido de tu web.

- 9. Vigila el peso visual: no utilices demasiados gráficos, imágenes e iconos. Ante todo, cuando incluimos información visual, debe ayudar a comprender el menú, no al contrario.
El menú debe ser fácil de manipular
Un menú para una web ecommerce debe tener un diseño de interacción muy pensado para evitar que los usuarios se pierdan o se generen fricciones innecesarias.
- 10. Tamaño de links y botones: deben ser lo suficientemente grandes para clicar. Vigila también el espacio en blanco entre elementos, no los pongas demasiado juntos.
- 11. El dropdown menu no debe desaparecer antes de tiempo: muchos dropdown se activan mediante una acción de “hover”, es decir, al pasar por encima con el ratón sin clicar, y desaparecen cuando el ratón se aleja. Debemos tener cuidado al configurar la interacción, que no desaparezca demasiado rápido.
- 12. El dropdown menu no debe ser demasiado largo: vigila que no acabe por debajo del pliegue (below the fold), es decir, que no quede cortado por el borde inferior de la pantalla.
- 13. Si la página es muy larga, usa sticky menu: son aquellos menús que se quedan fijos en la parte superior de la pantalla cuando hacemos scroll. Es la mejor manera de que estén siempre accesibles para el usuario.
- 14. Cercanía de los elementos relacionados en dropdown menus: pon los elementos más comunes cerca del link que los acciona.
El diseño del menú para móvil
Dado que el tamaño de la pantalla es diferente, nuestra manera de interactuar con un menú en un móvil va a ser diferente. Todo lo explicado en los puntos anteriores es aplicable a escritorio y móvil, sin embargo, ¿qué características específicas debemos tener en cuenta al diseñar un menú web para dispositivo móvil?
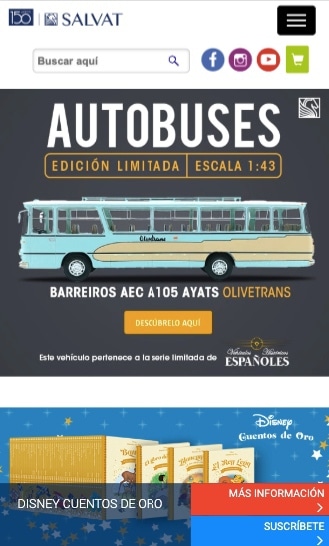
- 15. La barra de navegación clásica: se trata de una barra superior donde mostramos las categorías principales. Es útil para cuando tenemos pocas categorías y un único nivel. Puede tener scroll horizontal.
- 16. El menú de hamburguesa: la opción más común. Se trata de un botón con un icono de tres rayas horizontales que al clicar muestra todo el árbol de categorías y subcategorías. Útil cuando tenemos una web con una navegación compleja. No se debe aplicar nunca a desktop, pues la navegación escondida afecta negativamente a la usabilidad de una web.

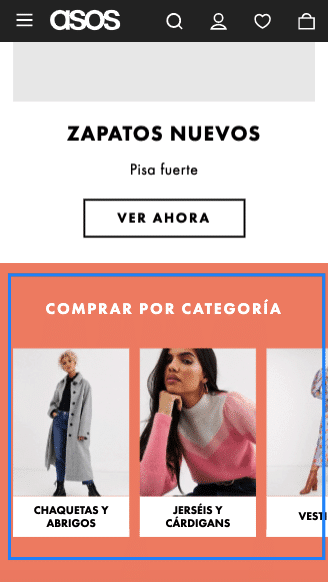
- 17. El navigation hub: es una página (normalmente la home page) que lista todas las opciones de navegación de forma visual. El diseño de este “centro de navegación” es mediante cuadros acompañados a menudo de iconos. Útil para completar tareas muy concretas. Puede ser complementario al menú hamburguesa.

Esperamos que este repaso de las reglas de UX para menús de navegación, ya sea tipo hamburger menu, dropdown o clásico, os sean útiles para conseguir que vuestros usuarios naveguen más fácilmente por vuestro ecommerce. ¿Tenéis algún otro consejo que compartir?