El pasado año Google anunció que, para mediados de este 2021, comenzaría a considerar como factor de posicionamiento un ranking de experiencia de usuario en la web llamado “Core Web Vitals”. Estas métricas nos ayudarán a los expertos en SEO y webmasters a entender mejor cuál es la experiencia de los que visitan nuestros sites. Pero, ¿qué miden exactamente estas métricas y qué impacto tendrán en el SEO este año?

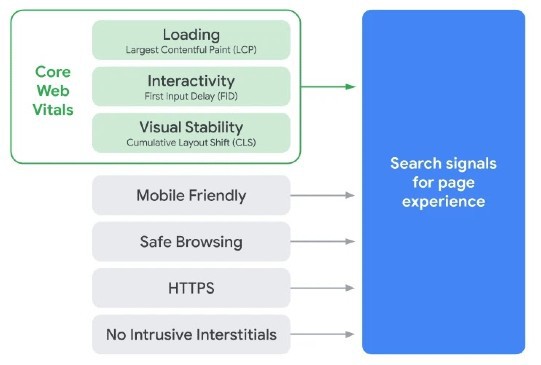
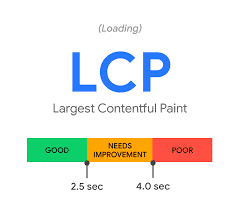
Largest Contentful Paint (LCP): Carga de contenido total
LCP hace referencia al tiempo de carga total del contenido de una web. Desde que el usuario clica en el resultado de las SERP hasta que se carga el último componente del site. El Largest Contentful Paint medirá únicamente lo que tarda en cargar todos los elementos que son visibles sin necesidad de hacer ningún tipo de scroll o clic.
Para proporcionar al usuario una buena experiencia en nuestro sitio, esta velocidad de carga debería ser inferior a 2,5 segundos, que sería el tiempo total que transcurre hasta que se carga el elemento más grande la página. Según Google, en la mayoría de webs, los componentes que se suelen cargar al final suelen ser las imágenes.

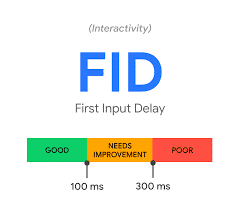
First Input Delay (FID): Interactividad del usuario
Este segundo factor de los Core Web Vitals, muy relacionado con el LCP, mide el tiempo que tarda en cargar una página desde que un usuario interacciona por primera vez con un elemento. Hay que tener en cuenta que no mide el tiempo hasta que se carga el elemento, sino el tiempo que tarda en procesarlo.
Con esta métrica, mostraremos a Google qué impresión se lleva el usuario cuando navega por nuestra web. Puede cambiar mucho en función de dónde y cuándo se clique, y del navegador que se esté utilizando. Para proporcionar al usuario una correcta interactividad, tendremos que tener un FID de menos de 100 milisegundos.

Cumulative Layout Shift (CLS): Estabilidad visual
Este último Core Web Vital mide la estabilidad visual del site. A diferencia de las dos métricas anteriormente mencionadas que determinan la velocidad de carga e interactividad, esta se enfoca en la calidad visual y su estabilidad cuando el usuario navega por nuestro sitio.
En muchas ocasiones, podemos ver webs que mientras cargan algunos de los elementos van moviéndose de un lado a otro, o que aparecen bloques donde nos gustaría hacer clic y a la hora de clicar hacen que se construya un nuevo elemento de forma involuntaria. Si queremos conseguir una valoración correcta de Google, será necesario obtener una puntuación por debajo del 0,1.

Cómo afectan los Core Web Vitals al SEO en 2021
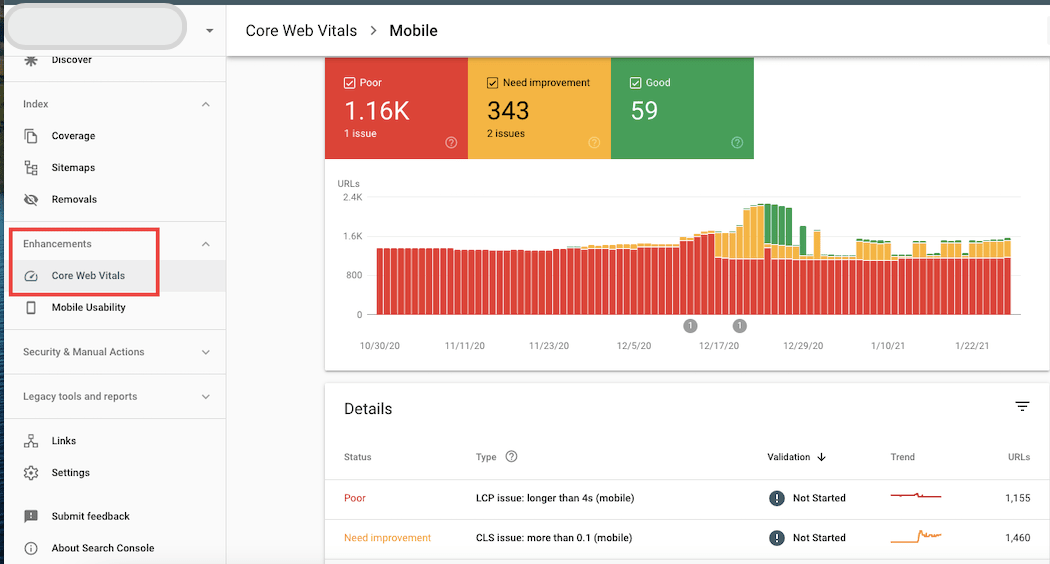
Aunque está previsto que comiencen a ser un factor crucial para el posicionamiento a partir de mayo, ya hemos podido ver señales de la relevancia que Google les quiere dar. Como por ejemplo, su incorporación a Google Search Console dentro del apartado “métricas web principales”.

Por lo tanto, aquellas webs que tengan actualmente una puntuación deficiente en Core Web Vitals es necesario que se pongan manos a la obra cuanto antes, ya que ofrecer una buena experiencia será clave a partir de ahora.
La experiencia con anteriores actualizaciones del algoritmo nos dice que estos cambios influyen, pero no tanto como se espera. Lo que sí que está claro es que Google se está focalizando cada vez más en la UX y el WPO, pero seguro que no serán los únicos factores relevantes en posicionamiento.
Lo más recomendable en estos casos sería realizar una auditoría completa del sitio para comprobar qué páginas tienen margen de mejora en relación a los Core Web Vitals, y así tener a favor un factor diferenciador respecto a nuestra competencia.