Seguramente a estas alturas has oído hablar de la actualización de algoritmo que hizo Google el pasado verano. El Google Page Experience Update o más conocido como Core Web Vitals porque afecta a las métricas principales de una web. De hecho va un paso más allá porque se trata de un cambio de medición por parte de Google y se añade como un factor de posicionamiento en Google.
Las Core Web Vitals son un conjunto de métricas orientadas al usuario/a y relacionadas no solo con la velocidad, sino con la capacidad de respuesta y la estabilidad visual, pudiendo así medir la experiencia del usuario/a en un sitio web.
La actualización empezó a principios de verano y se dio por desarrollada en septiembre de 2021. Las Core Web Vitals miden de forma técnica la experiencia de usuario en un sitio web y por tanto, pueden afectar de forma directa en el rendimiento web. Un sitio web debe estar técnicamente a la altura de los estándares de la experiencia de usuario de Google para mejorar su posicionamiento.
¿Cómo han afectado las Core Web Vitals a nuestros clientes?
En Estudio34 hemos querido hacer un repaso a los sitios web de nuestros clientes y clientes nuevos. ¿Cuántos de ellos han sufrido con estos cambios? Pues tenemos varios casos pero a grandes rasgos los podemos clasificar en 3 grupos.
Los hay que veían venir el cambio y ya se pusieron manos a la obra antes del rollout de Google o bien, ya daban mucha importancia a la experiencia de usuario (UX) y por tanto no han notado apenas cambios en su posicionamiento y su tráfico orgánico.
Luego hay otro tipo de clientes que por falta de recursos o por falta de tiempo, no pudieron implementar cambios y partían de una base de experiencia de usuario no del todo perfecta. Estos han sufrido fluctuaciones en los rankings y se han traducido en una bajada del tráfico web y de su conversión.
Y por último, hay un tercer tipo de clientes (por suerte no muchos), que partía de una web bastante obsoleta a nivel técnico: webs que cargan muy lento, que no están bien adaptadas a móviles, etc. Este tipo de cliente son los que han sufrido más. Para entender un poco más este tipo de casos, repasamos un ejemplo práctico de uno de nuestros clientes.

¿Cómo afectan las CWV al SEO y al performance de una web? Algunos ejemplos prácticos
Los principales efectos del cambio de algoritmo van directamente relacionados al rendimiento de la web. A efectos SEO, no se trata de una penalización per se en la que desaparezca la visibilidad en Google de un día para otro, pero sí podemos observar una pérdida progresiva de rankings conseguidos y en consecuencia, de tráfico orgánico que provenía de esos rankings. A nivel de performance veremos que también se puede ver afectado el número de conversiones y por tanto el conversion rate por el canal orgánico.
A continuación mostramos un ejemplo de uno de nuestros clientes que sufrió una caída de rankings progresiva desde los meses de verano de 2021, hasta el punto de desaparecer en el top3. En este caso partimos de un ejemplo de sitio web que ya estaba obsoleto a nivel técnico antes del update de las Core Web Vitals. Era un sitio web que no estaba adaptado a móviles al 100% y que su velocidad de carga era muy lenta, entre otros muchos aspectos de UX y UI importantes para Google que se podrían mejorar.
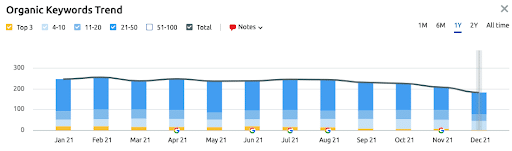
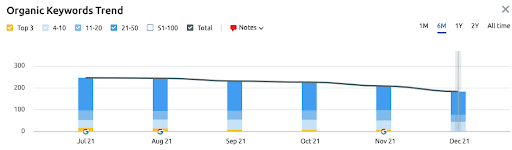
Esta es su evolución de rankings durante el 2021.

Antes del Page Experience Update de Google se mantenían sus rankings teniendo una visibilidad en top10 importante para su negocio. Si observamos el periodo que va de los meses de verano hacia finales de año, vemos como desaparecen prácticamente los rankings en top3.

Y no solo hablamos de rankings, ya que perder la visibilidad en top3, supone grandes pérdidas en el performance también. Hoy día su ratio de conversión es de un -37% y el número de conversiones es de -71% en comparación con el mismo periodo del año anterior.
En este caso una de nuestras recomendaciones es adaptar el sitio web a móviles como primer paso, puesto que es algo que debería ser prioritario en cualquier negocio online desde la actualización de Google a Mobile First Index y posteriormente, mejorar la experiencia de la página a nivel de velocidad de carga y experiencia de usuario/a.
Cómo mejorar la velocidad de página y experiencia de usuario
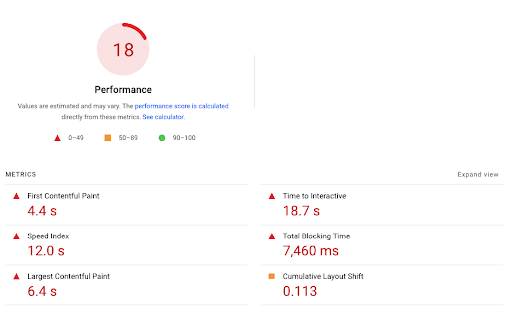
Primero de todo debemos echar un vistazo a los informes que nos ofrece Google para saber cómo están nuestras Core Web Vitals. Google cree que las Core Web Vitals son fundamentales y como resultado, nos ofrece un informe de Core Web Vitals en el propio Search Console y en otras herramientas como PageSpeed Insights. En el siguiente ejemplo vemos como la nota en móviles de PageSpeed Insights es muy baja.

Y si seguimos con el informe, podemos ver algunas de las oportunidades y diagnósticos que nos ofrece la propia herramienta de PageSpeed Insights. En este caso concreto, el sitio web de nuestro cliente usa un template bastante antiguo que debería adaptarse a las nuevas necesidades. Habrá que revisar el renderizado del sitio web así como el uso de JavaScript o bien, apostar por un nuevo template acorde a las necesidades actuales y sobre todo, adaptado a dispositivos móviles.
¿Has observado cambios en tu sitio web? ¿Has perdido visibilidad en los rankings de Google? ¿Tus visitas a través de buscadores son inferiores o tu tasa de conversión en el canal orgánico ha bajado? Si es así, ¡debes ponerte manos a la obra cuanto antes para poder poner solución!