Son muchos los comercios electrónicos que una vez tienen su mercado principal dominado deciden dar el salto y atacar nuevos mercados. A efectos SEO esto tiene un gran impacto ya que hay que tener la web técnicamente preparada para este salto de manera que el comercio electrónico sea accesible desde los buscadores de distintos países al nuestro.
Uno de los aspectos técnicos a tener en cuenta es tener la web bien etiquetada para los diferentes mercados a través del etiquetado hreflang para que la web sea accesible y pueda ser indexada fácilmente en los buscadores de los países en cuestión.
Con este artículo pretendemos hacer un repaso a las principales dudas y errores con los que nos encontramos en nuestro día a día cuando un eCommerce se encuentra en la situación de internacionalizar su web.
Índice de contenido
¿Qué es el hreflang?
¿Cuándo es útil usar el etiquetado hreflang? ¿Por qué es útil en un eCommerce?
¿Cómo especificar los atributos de hreflang en el código web?
Errores comunes en la implementación de hreflang
¿Qué es el etiquetado hreflang?
El etiquetado hreflang es la solución técnica para sitios web que tienen contenido similar en múltiples idiomas y/o múltiples países. Es un tipo de etiquetado que lo que nos permitirá es posicionar la versión adecuada (idioma / moneda) en cada motor de búsqueda y por tanto, que podamos enviar el tráfico de un idioma / país hacia el contenido adecuado de nuestro site.
Pongamos un ejemplo: si un usuario/a alemán busca el contenido de mi web, que pueda encontrarla en alemán en google.de a pesar que yo también tengo el contenido en inglés, español y francés. Ya que el contenido en alemán será más adecuado para su caso.
Este tipo de etiquetado nos permite clasificar nuestros contenidos en diferentes idiomas y para distintas regiones. Por ejemplo: contenido en francés para Francia y francés para Bélgica, o contenido en Español para España o Español para cualquiera de los países de Latinoamérica.
¿Cuándo es necesario usar el etiquetado hreflang? ¿Por qué es necesario en un eCommerce?
A continuación os muestro ejemplos prácticos de cuándo es necesario implementar el etiquetado hreflang en nuestro sitio:
– Cuando tenemos diferentes idiomas en nuestra web como por ejemplo inglés, francés e italiano.
– Cuando tenemos un mismo idioma para diferentes regiones, ejemplo: es-es (español para España) o es-mx (español para México).
– Cuando tenemos una combinación de diferentes idiomas y variaciones regionales.
– Cuando tenemos diferentes monedas para un mismo idioma. Por ejemplo: en-gb que tendremos Libras y en-us que tendremos dólares.
Tener un etiquetado hreflang bien configurado en un comercio electrónico nos permitirá posicionar mejor nuestro sitio y productos en los diferentes motores de búsqueda, enfocados por país.
Además ganaremos en experiencia de usuario (UX) ya que el usuario/a encontrará directamente aquello que puede comprar porque está en su idioma y en su moneda, y por tanto, muy probablemente podrá recibir los productos en su casa.
Os podéis imaginar lo frustrante que puede llegar a ser que un usuario/a esté buscando un producto desesperadamente y que por fin lo encuentre, pero después de todo el proceso de compra finalmente vea que ese producto no se envía a su país. ¿Por qué puede ocurrir esto? Porque el resultado que sea ha posicionado en su motor de búsqueda es uno genérico en inglés internacional que cubre varios países en masa.
Otra de las razones por la que es interesante tener bien implementado el etiquetado hreflang es porque nos evita las duplicidades y por tanto, tener contenido duplicado, lo cual puede llegar a ser nefasto en términos SEO. Es posible que tengas el mismo contenido dos veces porque uno lo enfocas a un país y otro a otro país que comparten el mismo idioma, lo único que diferencia el contenido es que están en diferente moneda. El etiquetado hreflang podrá mostrar claramente cuál es tu intención y por tanto, demostrar que no se trata de contenido duplicado.
El etiquetado hreflang es válido para Google y Yandex. En el caso de Bing, no existe un equivalente al etiquetado hreflang pero sí admite etiquetas de meta idioma que podría ser equivalente.
El etiquetado hreflang es una obligación si te estás planteando hacer SEO internacional en tu web o internacionalizar tu web porque eres una tienda online y quieres vender en otros países diferentes al tuyo. Uno de tus deberes será implementar el etiquetado hreflang para que Google comprenda qué contenido y catálogo de productos posicionar en cada país.
Deberás implementarlo tanto si usas el mismo dominio para cada país (a través de subcarpetas) o bien, si usas dominios distintos para cada país. En ambos casos puedes indicar cuál es el contenido para cada país mediante el etiquetado hreflang.
Cómo especificar los atributos de hreflang en el código web
Esto suele ser una piedra en el camino para muchos eCommerce, ya que muchos desarrolladores no están familiarizados con los atributos de hreflang y por tanto la implementación de éste suele ser más difícil para ellos.
Hacemos un repaso a los atributos necesarios para implementar correctamente el hreflang en el código web.
Idioma y región: ambos son válidos, el primero será para todos los usuarios/as que usen un idioma específico (independientemente de dónde se encuentren); el segundo es para especificar las diferenciaciones por región además del idioma.
Los atributos válidos de hreflang para idioma son en formato ISO 639-1 ; la región es opcional como comentábamos anteriormente, y debe estar en formato ISO 3166-1 Alpha 2. Revisa las listas enlazadas para conocer los formatos adecuados.
Enlaces de retorno: cada URL necesita devolver los enlaces a todas las demás URL y estos enlaces deben apuntar a las versiones canónicas de cada URL.
Por ejemplo: si tengo una URL en español, francés e italiano, la URL deberá tener su alternativa a francés e italiano; de la URL francesa hacia la italiana y española; de la italiana hacia la frances e italiana. Además a todas las versiones canónicas, es decir, evitar parámetros y otras versiones del contenido. Es necesario que todas estén entrelazadas para guardar la consistencia y que el etiquetado esté bien implementado. Este suele ser un error bastante común en los hreflang que vemos implementados a diario.
Otro de los fallos comunes es no enlazar a sí mismo. Puede sonar raro, pero al igual que el anterior punto, enlazar la URL a ella misma es necesario si queremos que el etiquetado hreflang funcione correctamente.
Ejemplo de buena implementación de código hreflang en un eCommerce internacional
Un ejemplo en el que nos podemos fijar al hacer SEO internacional es en el gigante de la moda online ASOS.
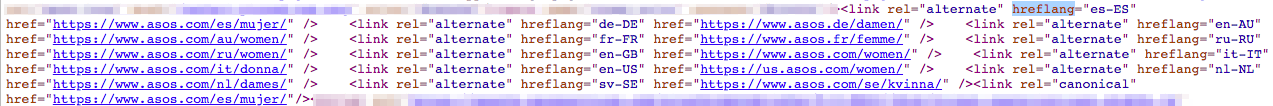
Si cotilleamos su código fuente, en las líneas destinadas al etiquetado hreflang, vemos lo siguiente:
Cada una de las landing pages tiene indicadas tanto su popio idioma-región como sus alternativas en cuanto a idioma-región y su canonical.
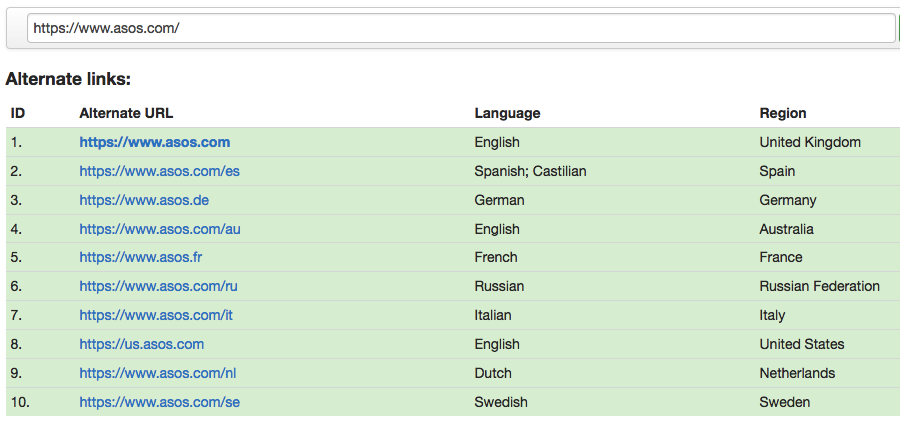
Si usamos alguna de las herramientas, como flang de Dejan Tools, para chequear este tipo de etiquetado, vemos que está todo estructura de forma correcta. Se distribuyen de forma correcta todas las urls alternativas según su idioma y su región.
Errores comunes en la implementación de hreflang
Para terminar, os resumo los errores más comunes con los que nos encontramos cuando realizamos auditorías técnicas a sitios que intentan ganar visibilidad en mercados internacionales y que buscan ayuda para mejorar su SEO internacional:
Códigos incorrectos
Este es uno de los errores más comunes al implementar el etiquetado hreflang. Necesitamos dos tipos de códigos: el de idioma y el de región. Debemos tener en cuenta cuál es cuál y no caer en el error de confundirlos o ponerlos en el orden inverso. A menudo, los códigos oficiales son diferentes en cada caso y por tanto, sus etiquetas también.
Pongamos el ejemplo de una versión en inglés para Reino Unido. El código de región es GB, y no UK, por tanto, el etiquetado correcto será EN-GB, EN para el idioma, GB para la región.
Hay que recordar que el código de idioma siempre va primero, seguido de la región si es necesario.
Codificación incorrecta de la etiqueta hreflang
Otro de los errores comunes que solemos encontrarnos es la forma en que se codifican las etiquetas hreflang. Para tiendas online se recomienda agregar las etiquetas al sitemap, ya que se trata de etiquetas dinámicas, y de esta manera es más fácil mantenerlas actualizadas en base a los cambios en el feed de productos. Para facilitar la creación de este sitemap, te recomiendo la herramienta que creamos en eStudio34 para la generación de sitemaps que incluye el etiquetado hreflang.
No auto-referenciarse
Uno de los elementos que suele olvidarse al implementar el hreflang es la autoreferencia. Se indica el canonical tag, las alternativas en otros idiomas, y se olvida casi lo que es más sencillo, indicar el idioma-país de la propia URL. A eso nos referimos como auto-referencia. Es una manera de “cerrar el círculo” que generan las diferentes etiquetas.
Por ejemplo, estoy en una url en español, indico cuál es el tag canónico de esta url y sus alternativas en inglés y alemán. Parecería que ya está todo correcto, pero no, debemos indicar que esta misma url también es para idioma español: ella misma (autoreferenciada).
Conflictos con los canonical tags
Relacionado con el anterior punto está la etiqueta canónica, ésta debe coincidir exactamente con la url que se autoreferencia para seguir la consistencia correcta. Si entrasen en conflicto, esto puede hacer confundir a los motores de búsqueda y que nuestro etiquetado sea incorrecto.
Vincular todos los idiomas existentes
No es suficiente con etiquetar todo un idioma e indicar las alternativas en los otros idiomas, es necesario etiquetar todos las urls en los diferentes idiomas para generar todo el mapa de vínculos entre ellas. Es importante tener en cuenta el principio de reciprocidad en este caso.
Y esto es todo, ¡espero haberos podido arrojar un poco más de luz en el fascinante mundo del SEO internacional y todo lo relacionado con el etiquetado hreflang!