Mejorar la velocidad de un sitio web es uno los puntos fundamentales en los que nos centramos en el equipo SEO cuando llevamos a cabo una auditoría SEO.
El rendimiento de una web es un factor de posicionamiento orgánico, y este hecho ha sido indicado por Google en más de una ocasión.
No sólo han indicado que la velocidad sea un factor de posicionamiento, como puedes ver en este enlace de 2018 . Es que incluso se ha especificado que la velocidad de la versión móvil es fundamental en todo lo que se refiere al posicionamiento orgánico.
Para este análisis utilizaremos las herramientas Pagespeed Insights de Google, la herramienta GT Metrix y diferentes plug ins de WordPress.
Hemos creado este artículo separándolo en dos partes, una menos técnica centrada en Pagespeed Insights, una herramienta muy visual y con la que podemos detectar rápidamente problemas que podremos solucionar de forma sencilla (por ejemplo, dejar de usar un banner de anuncios) y otra más avanzada con la herramienta GTMetrix, donde podremos profundizar en determinados aspectos que nos aportarán grandes mejoras en lo que a rendimiento web se refiere.
Definiciones y términos que vamos a utilizar en este artículo
- DOM. Document object model. Es la representación estructurada de un documento. Se trata de la interfaz virtual donde se construye e interactúan los distintos lenguajes de programación que componen una página web. No
- Lighthouse. Es una herramienta automatizada de código abierto que realiza auditorías sobre el rendimiento de páginas web. Se lanzó en 2017 y desde que se integró en Pagespeed Insights las auditorías han mejorado mucho. Se trata en realidad de una extensión del navegador Google Chrome y podemos instalarla cada uno de nosotros en nuestro navegador.
- Caché de navegador. Navegadores como Google Chrome, Firefox, Safari o Internet Explorer cuentan con posibilidad de hacer que las páginas carguen más rápido guardando en el ordenador del visitante parte de la información que se solicita al servidor la primera vez.
Esto es un caso real. Aplicaremos las recomendaciones de Google en materia de velocidad de carga para mi página web https://www.cachorrode.com/ (enlace nofollow). Se trata de un portal de información sobre mascotas, principalmente gatos y perros, creado con el cms WordPress. Es una página con una gran cantidad de imágenes y mucho texto.
Está construido con el theme Orbital. Se trata de un theme de wordpress optimizado para la inserción de anuncios de Google Adsense y anuncios de afiliados.
Punto de partida y Consideraciones iniciales
- Pagespeed insights es una herramienta orientativa, prueba de ello es que sus resultados pueden cambiar de un día para otro y a veces en cuestión de minutos. Sus resultados no son más que un agregado estadístico que compara con el rendimiento de otras webs a escala global.
- El theme que utilices puede que haga que tu web sea lenta por defecto. El caso típico es DIVI y Elementor. Estos dos “drag and drop builders” aunque son súper cómodos a la hora de diseñar y construir una web, traen instalados por defecto multitud de recursos, la mayoría scripts de JavaScript, que se cargan a medida que tu navegador construye e interpreta los lenguajes html y css. Un ejemplo, imagina que utilizas DIVI en tu web. Pongamos que existe un script de Javascript que hace que los bloques de texto aparezcan resaltados. Aunque tú no utilices esta función en ninguno de tus bloques de texto, el script está ahí presente en el DOM y gastará segundos en su funcionamiento.
- Ligado con lo anterior, hay un gran número de elementos de tu página web que tienen que estar ahí inevitablemente y que aunque pueden estorbar al proceso de carga son fundamentales para otras funciones. Típico ejemplo, los scripts de Google Tag Manager de tracking en un e-commerce. Puede que ralentice la web pero los datos que nos aportan son fundamentales y mucho más valiosos que esos segundos que podamos ganar prescindiendo de ellos.
- Conseguir un 100/100 de puntuación es posible, pero es absurdo obcecarse en conseguir esta nota. La puntuación no es lo realmente valioso que nos aporta Pagespeed Insights, lo realmente importante son todas las recomendaciones que nos propone.
- El server y el hosting que estés dispuesto a pagar van a desempeñar un papel muy relevante y, de entrada, ya van a suponer una diferencia fundamental entre una web u otra.
En líneas generales, más que acelerar el rendimiento de nuestra web a toda costa, lo que tenemos que hacer es optimizar el rendimiento, prescindiendo de aquellos elementos que no usemos y modificando los que utilicemos para que sean lo más ligero posible. Tenemos que pensar, de cualquier manera, de forma estratégica valorando qué es lo más positivo para nuestro sitio web.
1. Diagnóstico inicial. Problemas de velocidad en Wordpress.
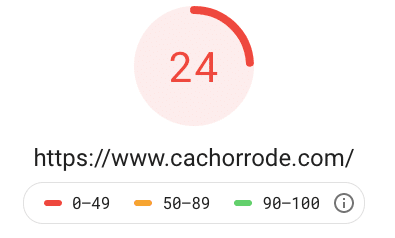
Así estaba la web el día 22 de Marzo de 2020. Con una nota de 24/100 para su versión móvil. En la versión desktop conseguía un 80 pero dada la importancia de las versiones móviles de las páginas web a día de hoy para Google (te sonará el Mobile First Index) consideré que realmente era prioridad mejorar esta puntuación.

A continuación veremos las diferentes métricas de mi página web en los distintos test de Pagespeed Insights.
2. Auditoría de rendimiento en Pagespeed Insights
La herramienta de Google se divide en 4 secciones:
- Datos de campo.
- Datos de experimentos.
- Oportunidades.
- Diagnósticos.
- Auditorías.
2.1 Pagespeed insights. Datos de campo.
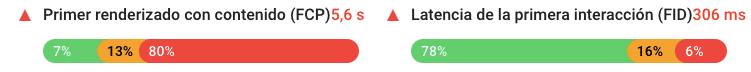
Esto es el resumen de las primeras interacciones del navegador (Chrome, en este caso) con tu página web. Típicamente si tu web es muy lenta aparecerá aquí el problema de un primer renderizado con contenido muy lento. En el caso de mi web, así era:

No es necesario entrar mucho en materia pero sí que es fundamental entender en este punto que el renderizado es en gran medida el culpable de que nuestra web se “monte” de forma rápida o lenta.
En muchos casos el culpable de esta lentitud puede ser Javascript. En otra de mis entradas para el blog de eStudio 34 puedes leer más acerca del tema. https://www.estudio34.com/javascript-y-seo-como-testear-renderizado-de-js/.
Aquí ya podemos entender que si consigo agilizar el proceso de renderizado de mi web ganaré muchos segundos de carga.
2.2 Pagespeed insights. Datos de experimentos.
Todos estos experimentos se realizan básicamente de la misma manera. Lighthouse realiza el experimento y compara los datos obtenidos con el archivo de datos de https://httparchive.org/ . Una gigantesca plataforma de crawl que, básicamente, analiza cómo funcionan a nivel de rendimiento las webs en el mundo. Tu web recibirá una puntuación u otra comparada con una media de los resultados globales de las webs de todo el mundo.
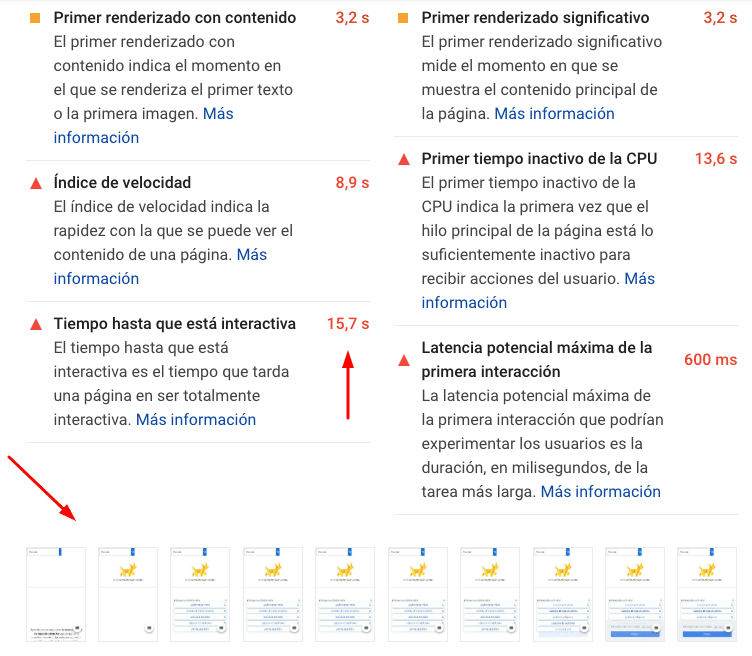
En los experimentos ya veremos diferentes métricas muy relevantes;
2.2.1 Primer renderizado de contenido. Momento en el cual se renderiza el primer texto o imagen que se encuentre. Más concretamente cuánto tiempo le lleva a Google Chrome renderizar la primera parte del DOM que ve el usuario al entrar en tu página.
2.2.2 Primer renderizado significativo. Cuando ya se muestra el contenido principal de la páginas. Es prácticamente la misma métrica que el primer renderizado de contenido. La diferencia es que el Primer renderizado de contenido no incluye contenido dentro de iframes. Esta métrica está prácticamente caducada y en la versión de Lighthouse 6 ya no se tiene en cuenta.
2.2.3 Índice de velocidad. Donde podremos ver la rapidez con el que se visualiza el contenido de una página.
2.2.4 Primer tiempo inactivo de la CPU. Esta métrica cuantifica cuánto tiempo tarda la página en ser mínimamente interactiva. La CPU debe estar inactiva para que el usuario pueda interactuar con la página.
2.2.5 Tiempo hasta que está interactiva. Esta definición es importante.
¿Cuándo consideran Google y sus herramientas que una web está totalmente interactiva? Se deben cumplir tres premisas:
- La página debe mostrar contenido útil y funcional. Texto o imagen.
- Los controladores on-event (event handlers) son identificados para la mayor parte de los elementos visibles de la página. Esto es, que exista interacción en la página.
- Que la página responda a las interacciones de los usuarios en 50 milisegundos.
2.2.6 Latencia potencial máxima de la primera interacción. Es otro punto clave. Esta métrica mide el tiempo que tarda en responder tu página web ante la primera interacción del usuario con ella. Por ejemplo, cuánto tarda tu navegador en responder al usuario hacer click en un link o desplegar un menú.
¿Qué tal se comportaba mi web ante todas estas métricas? Pues horrible.

Especialmente preocupantes son esos 15 segundos que tarda mi web en estar interactiva y esa latencia de 600 ms para la primera interacción.
Llegados a este punto es muy normal que te preguntes por qué los datos de campo y los datos de los experimentos no nos dan el mismo resultado.
La explicación es relativamente sencilla, los datos de campo son datos reales recogidos durante 30 días y los datos de experimentos son simulaciones. Puede ocurrir perfectamente que cuando empecemos a aplicar optimizaciones los datos de experimentos cambien pero los de campo no. En cualquier caso debemos enfocar ambas métricas como recomendaciones, no obligaciones.
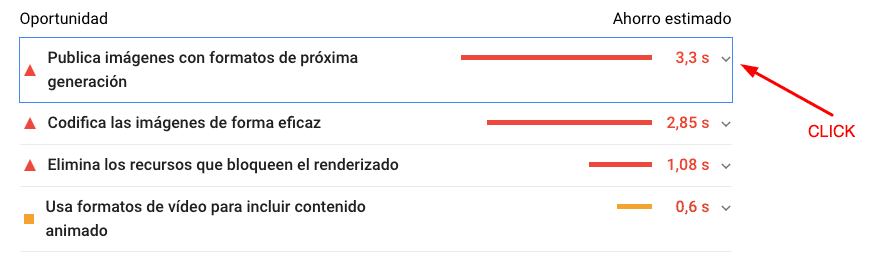
2.3 Oportunidades. Entramos en materia.
Aquí tenemos los puntos principales sobre los que podemos actuar y con los que podemos ganar valiosos segundos. Se trata de una auditoría bastante completa que nos muestra el ahorro estimado que podremos conseguir aplicando las recomendaciones que se nos indican.

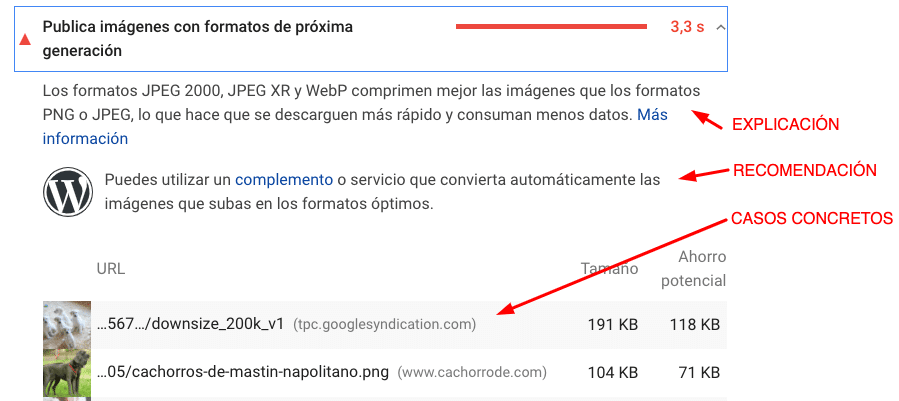
Al hacer click en cada uno de los menús desplegables podemos ver en detalle la explicación del problema, la recomendación de google y los casos exactos donde se producen estos problemas.

Todas las partes de esta sección de oportunidades funcionan de la misma manera, explicación, recomendación y ejemplos de casos concretos. El número en rojo indica el ahorro estimado que podemos conseguir al aplicar las recomendaciones.
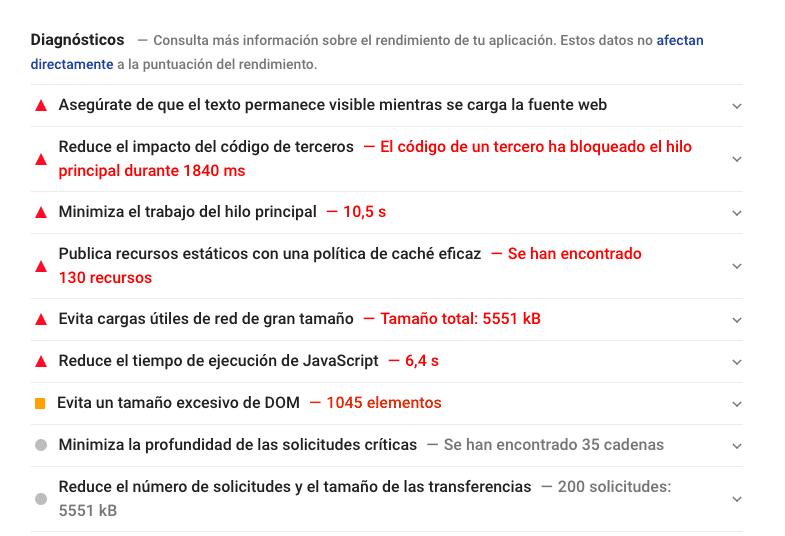
2.4 Diagnósticos.
En esta sección encontraremos más recomendaciones y datos aunque éstos no afectan directamente a las puntuaciones.

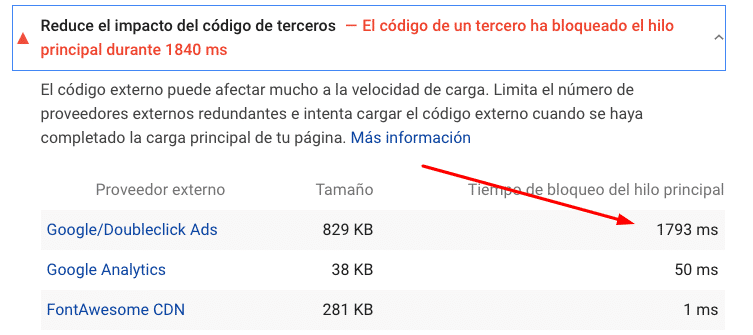
Se trata de sugerencias principalmente pero algunas son muy indicativas de posibles problemas. En mi caso es especialmente destacable la que se refiere a “Reducir el impacto del código de terceros”

Como vemos al desplegar el menú se nos indica que un proveedor externo, en este caso Doubleclick Ads (la herramienta de monetización Google Adsense) bloquea el ensamblaje de la web durante casi 2 segundos.
Este es un ejemplo perfecto de cómo debemos comprender e interpretar los resultados. En mi caso, la web cargaba unos banners de anuncios tremendamente invasivos. Se trata de los display ads con anuncios automáticos que tenía configurados en mi cuenta de Google Adsense.

Este diagnóstico es tremendamente útil porque nos permite evaluar la razón de ser de gran número de elementos de nuestra web. Por ejemplo en este caso:
-¿Tiene sentido mantener estos banners de anuncio a nivel de rentabilidad?
-¿Compensa la pérdida de velocidad notable el rendimiento económico que le sacamos a estos banners?
-¿Rompe con la coherencia visual de nuestra página?
2.5 Auditorías.
En la última parte podemos encontrar la sección donde se recogen todas la evaluaciones que nuestro sitio web sí que ha aprobado. Se trata de todo aquello que estamos haciendo bien.
3. Auditorías de rendimiento en GTMetrix
Para profundizar en las soluciones más técnicas a nuestro problemas es necesario utilizar herramientas que puedan dotarnos de más datos concretos sobre elementos de nuestra web y su funcionamiento.
GTMetrix es una herramienta de pago pero con versión gratuita que nos permite hacer una auditoría de rendimiento y velocidad mucho más detallada que Pagespeed Insights.
Podemos hacer test con diversos parámetros como ubicación y navegador. Además de utilizar los propios datos de Pagespeed, también utiliza las métricas de velocidad de carga de Yahoo (Yslow) y otras métricas propias.
Por lo general suele coincidir a grandes rasgos con las valoraciones de Pagespeed Insights, pero sus puntuaciones difieren. Es decir, las dos herramientas suelen encontrar los mismos problemas aunque las puntuaciones sean distintas.
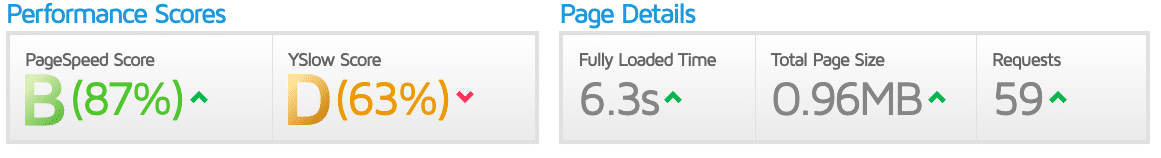
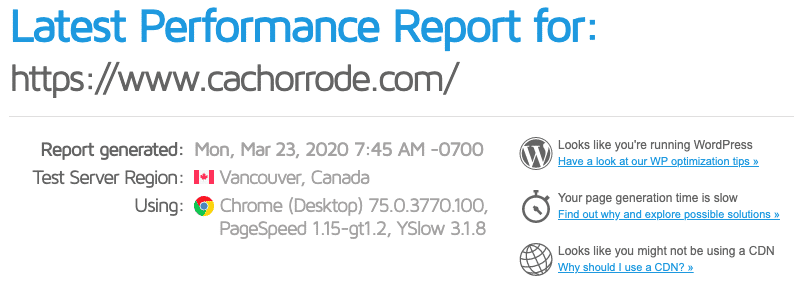
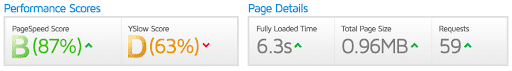
En mi caso estas eran las puntuaciones que mostraba GTMetrix:

Esa nota “B” del Pagespeed score puede despistar y siempre es mejor que revisemos los datos de Page Details. Aquí podemos ver que el peso de la página, las peticiones y el tiempo de carga son demasiado elevados.
Lo más interesante de GTMetrix es que podemos ver muchos más detalles si navegamos a las opciones que se nos presentan en las distintas pestañas.
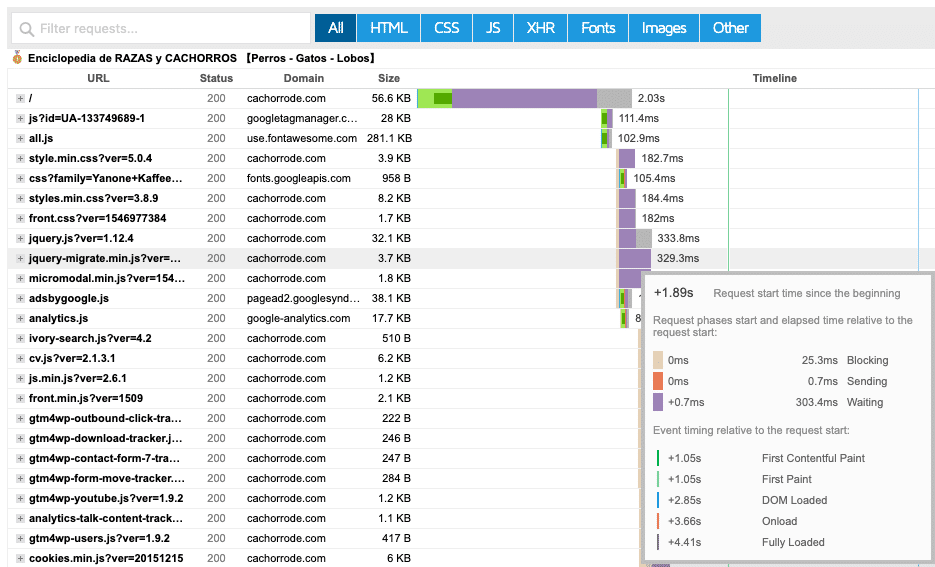
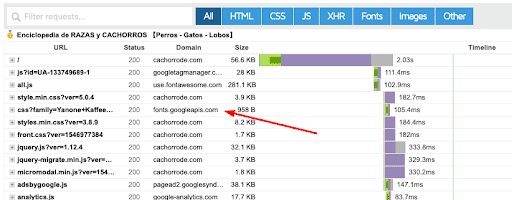
La cascada o “Waterfall” de GTMetrix es una herramienta que muchas veces se subestima cuando, en realidad, es la que te está contando de una manera más explícita cuál es el problema de carga que puedes tener.
La encontraremos dentro de la pestaña “Waterfall” y su aspecto es el siguiente:

En azul podemos ver y seleccionar los distintos tipos de archivos que cargan para aislarlos del resto. En url veremos el nombre del elemento que está cargando. Podemos ver también el código de respuesta, el dominio del que procede, su peso y el tiempo que tarda en cargar.
Además si ponemos el cursor encima de las barras veremos las fases de la petición donde entenderemos de una forma más específica los tiempos de carga.
La idea fundamental es que revisemos todos los elementos de carga e intentemos discernir entre aquellos que son relevantes y aquellos de los que podemos prescindir.
Típicamente veremos en esta cascada tres archivos que añaden segundos al cómputo global; imágenes en cabeceras o carrusel, tipografías y archivos javascript de interacción.
Si usas Google Tag Manager, como es mi caso, también verás scripts de carga de la herramienta, que no suelen ser muy grandes.
Debemos entender que cuando instalamos plug-ins , herramientas de seguimiento como Yandex Métrica o apostamos por un diseño pesado, el tiempo de carga aumenta. A veces hasta extremos donde todo lo que ganamos con estos añadidos lo perdemos gracias a una velocidad pésima.
4. ¿Cómo mejoré mi página de Wordpress?
Aplicando todas las mejores que te comento a continuación pasé de este resultado:


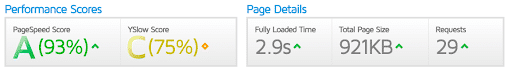
A este otro:


Las puntuaciones son relativas , pero los segundos no. Como podéis ver, aplicando las recomendaciones que os enseño a continuación conseguí reducir el tiempo de carga de la página completa de 6,3 segundos a 2,9 segundos. Reducimos también el peso de la página y , lo más importante, el número de peticiones o “request” a prácticamente la mitad.
Curiosamente en el CMS WordPress, si no tienes muchos conocimientos técnicos, la solución para mejorar los problemas que te puedan estar generando muchos plug-ins… es usar más plug-ins. Por eso hay que escoger bien y utilizar aquellos que ocupando menos espacio consigan aplicar las órdenes que les indicamos.
4.1 Compresión y ajuste de imágenes.
Probablemente el punto donde más segundos puedes arañar. Sin lugar a dudas.
JPEG, PNG y GIF serán los tres tipos de formato con los que tendremos que pelearnos aquí. JPEG te permite mostrar imágenes de alta calidad pero suelen ser muy pesados y no reaccionan bien al uso de la compresión. PNG funciona muy bien con todo el diseño que sea sencillo a nivel de datos. Cuando no hay muchos colores y formas es el que mejor se comporta y reacciona bien a la compresión, aun siendo bastante pesados. GIF dota de interactividad a las imágenes pero suelen pesar mucho.
Cada consultor SEO te puede recomendar un plug-in u otro dependiendo de cuál esté acostumbrado a utilizar, pero la idea siempre es la misma. Comprime las imágenes y utiliza formatos ligeros; si puedes prescindir de JPEG, PNG y GIF, mejor. Si es imposible no usarlos, comprímelos al máximo.
4.1.1 Compresores de imagen recomendados: Sin duda, Smush. Con el podrás añadir una gran cantidad de opciones. Las que más nos interesan:
-Lazy Load: Carga en diferido de elementos. Los elementos cargan cuando el usuario interactúa con ellos.
-Lossless Compression y Lossy Compression. Son dos tipos de compresión de imágenes similares. La diferencia es que en Lossy Compression perdemos calidad de imagen, ganando espacio y en Lossless Compression no perdemos calidad. Si tu sitio web depende mucho del contenido visual Lossless es siempre la mejor opción.
4.1.2 Webp. El gran olvidado.
Puede que no te resulte familiar este tipo de archivo. Se trata de un formato de imagen desarrollado por Google que te permite reducir el tamaño de las imágenes manteniendo la calidad.
Google ha llevado a cabo un desarrollo bastante profundo con este tipo de formato. Puedes leer más sobre los test que se han llevado a cabo en este enlace.
Tiene un gran pero este formato y es que no todos los navegadores los soportan. De hecho no es un formato nativo de WordPress. Se trata de una opción muy interesante si tus visitantes utilizan principalmente Google Chrome. Puedes revisar esta información desde Google Analytics en las métricas de Browser. Otra solución habitual suele ser ofrecer “backups” en formato png comprimido pero esto si que necesita desarrollo.
En cuanto a plug-ins yo he usado para el caso de mi web Webp Express, un complemento que funciona realmente bien y que no tiene un peso exagerado.
4.2 Tipografías y fuentes.
Siendo francos, Google Fonts es el gran culpable de que la decisión de usar una fuente u otra pueda influir en el rendimiento de tu página.
Las tipografías de Google Fonts son las más populares en la mayor parte de webs del mundo sin embargo poca gente sabe que para usarlas nuestro navegador tiene que hacer peticiones a recursos externos. ¿Te acuerdas de la cascada de GTMetrix?

Si lo que quieres es reducir tiempos de carga limítate a aquellas tipografías que están presentes por defecto en WordPress y en los sistemas operativos; Arial, Georgia… Lo mismo nos ocurrirá si utilizamos otras fuentes externas como Fontawesome. Prueba a jugar con los colores y tamaños, donde no gastarás recursos.
4.3 Desactivar opciones de WordPress que instala por defecto.
-Emojis. Al igual que en el resto de este artículo aquí tenemos que reflexionar sobre si es completamente necesario el uso de estos elementos visuales. ¿Aportan algo a la hora de comunicar? ¿Son esenciales para que nuestro contenido funcione?
-Comentarios. Esta es otra de las configuraciones que tiene instaladas por defecto WordPress. Si nuestra web no está abierta al público son prescindibles. Nos ahorrarán tiempo de carga.
-Bloques y configuraciones relacionadas con Gutenberg. En la versión 5.0 y siguientes de WordPress recibimos el editor Gutenberg, un editor en formato de bloques. Si no utilizas este editor es mejor desactivar todas las opciones relacionadas con él.
-Opciones de contenido embed. Si no insertamos habitualmente videos o tweets en nuestras páginas y blogs podemos perfectamente desactivar esta opción. Si las cargas de imágenes y videos se producen de forma local. No necesitamos activar opciones de inserción de contenido.
¿Cómo desactivar estas opciones que añade WordPress por defecto?
Podemos utilizar un plug in como Asset Cleanup. La mayor ventaja de este plug in es que nos permite indicar dónde queremos que se carguen algunos elementos y dónde no.
Por ejemplo, podemos activar el contenido embed sólo en las entradas del blog y desactivarlo en el resto de las páginas de la web.
4.4 Optimizar el uso de la caché del navegador.
Esta es una de las optimizaciones menos utilizadas y nos puede garantizar una mejora de rendimiento notable. La caché del navegador es una forma de almacenar recursos muy útil. La clave está en alargar el tiempo de la caché para que el vaciado se produzca lo más tarde posible.
Para usuarios recurrentes de tu página web aplicar esta acción puede suponer una mejora en el rendimiento y la velocidad brutal. Básicamente lo que hacemos en esta parte es ampliar el tipo de vaciado de la caché y aplicar reglas para que cuando publiquemos nuevo contenido la caché no interfiera en el proceso de visualizarlo.
Un plugin muy recomendable para esta función es Cache Enabler, un plug in extremadamente básico pero muy potente. Tienes un completo tutorial en este enlace.
4.3 Minificar elementos.
Google define la minificación de recursos como “ el proceso mediante el cual se eliminan datos innecesarios o redundantes de un recurso sin que se vea afectada la forma en que los navegadores lo procesan”.
Sin entrar en detalles técnicos o que requieran conocimientos de programación te puedo indicar con el plug in Autoptimize podemos simplemente marcando los checks de “¿Optimizar el código JavaScript?”, “¿Optimizar el código CSS?” y “¿Optimizar el código HTML?” podemos aplicar la minificación y mejorar nuestra velocidad y rendimiento.